在输入表中添加或删除行
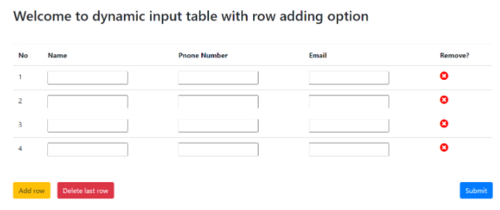
我正在尝试设计一个带有输入表的网页,用户可以根据需要添加或删除行。用户界面是这样的——

这是我的html代码:
<div class="container my-5">
<h2>Welcome to dynamic input table with row adding option</h2>
<form method="" action="">
<table class="table table-hover my-5">
<thead class="">
<tr>
<th>No</th>
<th>Name</th>
<th>Pnone Number</th>
<th>Email</th>
<th>Remove?</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><input type="text" name="name-1"></td>
<td><input type="text" name="phone-1"></td>
<td><input type="text" name="Email-1"></td>
<td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td>
</tr>
<tr>
<td>2</td>
<td><input type="text" name="name-2"></td>
<td><input type="text" name="phone-2"></td>
<td><input type="text" name="Email-2"></td>
<td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td>
</tr>
<tr>
<td>3</td>
<td><input type="text" name="name-3"></td>
<td><input type="text" name="phone-3"></td>
<td><input type="text" name="Email-3"></td>
<td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td>
</tr>
<tr>
<td>4</td>
<td><input type="text" name="name-4"></td>
<td><input type="text" name="phone-4"></td>
<td><input type="text" name="Email-4"></td>
<td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td>
</tr>
</tbody>
</head>
现在我的问题是如何实现按钮Add row、Delete last row按钮和remove. 一切都应该以这样的方式工作,我也可以使用它在后端发送数据。我更喜欢使用Django并MongoDB实现我的后端。现在请帮助我实现这个的最佳方法,如果它可以在前端用js实现,那对我来说将非常有帮助,或者如果它应该在后端用动态方法实现,它也将起作用。
 紫衣仙女
紫衣仙女2回答
-

白板的微信
您的问题有很多部分,应该分为几个问题。这是删除行的简单方法。您需要制作一个可单击的按钮,而不是我在这里所做的。而且,您还需要进行 ajax 调用来删除数据库中的实际数据。这只是前端代码,用于直观地向用户显示一行已被删除。$('.my-5 tr').click(function(){ $(this).remove(); return false;});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><div class="container my-5"> <h2>Welcome to dynamic input table with row adding option</h2> <form method="" action=""> <table class="table table-hover my-5"> <thead class=""> <tr> <th>No</th> <th>Name</th> <th>Pnone Number</th> <th>Email</th> <th>Remove?</th> </tr> </thead> <tbody> <tr> <td>1</td> <td><input type="text" name="name-1"></td> <td><input type="text" name="phone-1"></td> <td><input type="text" name="Email-1"></td> <td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td> </tr> <tr> <td>2</td> <td><input type="text" name="name-2"></td> <td><input type="text" name="phone-2"></td> <td><input type="text" name="Email-2"></td> <td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td> </tr> <tr> <td>3</td> <td><input type="text" name="name-3"></td> <td><input type="text" name="phone-3"></td> <td><input type="text" name="Email-3"></td> <td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td> </tr> <tr> <td>4</td> <td><input type="text" name="name-4"></td> <td><input type="text" name="phone-4"></td> <td><input type="text" name="Email-4"></td> <td><i class="fa fa-times-circle" style="font-size: 22px; color: red;"></i></td> </tr> </tbody> </table> <div class="row m-0"> <button class="btn btn-warning">Add row</button> <button class="btn btn-danger ml-3">Delete last row</button> <button type="Submit" class="btn btn-primary ml-auto">Submit</button> </div> </form> </div> -

长风秋雁
如果您想要执行添加和删除等操作,您可以动态创建表。您可以在此处查看演示: https://jsbin.com/pewexibole/edit? html,js,console,outputHTML:<head> <title></title> <!-- media query support --> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" /> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Popper JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <!-- Latest compiled JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script> <!-- font awsome css link --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"></head><div class="container my-5"> <h2>Welcome to dynamic input table with row adding option</h2> <table class="table table-hover my-5"> <thead class=""> <tr> <th>No</th> <th>Name</th> <th>Pnone Number</th> <th>Email</th> <th>Remove?</th> </tr> </thead> <tbody> </tbody> </table> <div class="row m-0"> <button class="btn btn-warning" onclick="addRow()">Add row</button> <button class="btn btn-danger ml-3">Delete last row</button> <button type="Submit" class="btn btn-primary ml-auto">Submit</button> </div></div>JS:let i = 0;function rowTemplate(i) { return `<tr data-index=${i}> <td>${i}</td> <td><input type="text" name="name-${i}"></td> <td><input type="text" name="phone-${i}"></td> <td><input type="text" name="Email-${i}"></td> <td><i class="fa fa-times-circle" style="font-size: 22px; color: red;" onclick="removeRow(${i})"></i></td> </tr>`}for (i = 0; i < 4; i ++) { $('tbody').append(rowTemplate(i));}function removeRow(i) { $("tbody").find(`tr[data-index='${i}']`).remove();}function addRow() { $('tbody').append(rowTemplate(i)); i++;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript