React JS:组件未导出
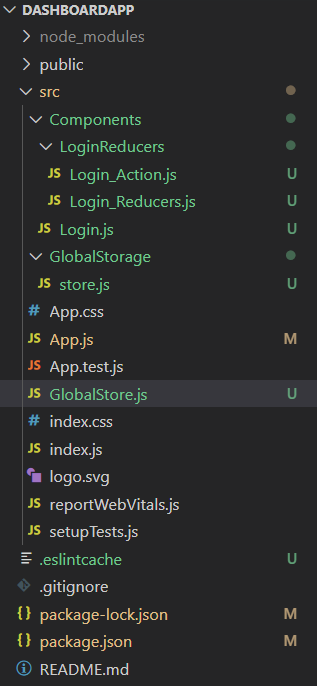
我的项目的文件夹结构如下:-

在 GlobalStore.js 中,我有代码 ->
import React from 'react'
const GlobalContext=React.createContext();
const GlobalProvider=GlobalContext.Provider;
const GlobalConsumer=GlobalContext.Consumer;
export default {GlobalProvider,GlobalConsumer}
在 App.js 中我有以下代码 -
import logo from './logo.svg';
import './App.css';
import Login from './Components/Login';
import { store } from "./GlobalStorage/store";
import {GlobalProvider,GlobalConsumer} from "./GlobalStore";
function App() {
return (
<div className="App">
<GlobalProvider value={store}>
<Login></Login>
</GlobalProvider>
</div>
);
}
export default App;
虽然我已从 GlobalStore.js 导出 GlobalProvider ,但应用程序抛出以下错误 -
Failed to compile.
./src/App.js
Attempted import error: 'GlobalProvider' is not exported from './GlobalStore'.
 MM们
MM们1回答
-

ITMISS
您正在导出一个具有属性GlobalProvider和的对象GlobalConsumer作为default导出自GlobalStore.js. 删除default关键字,它将按常规命名导出的预期工作。export { GlobalProvider, GlobalConsumer };
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript