在反应本机底部选项卡导航器中更改屏幕时如何更改图标和文本的颜色?
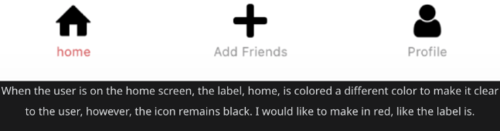
我正在开发一个应用程序,它在底部选项卡导航器中有三个屏幕。当我从一个屏幕转到另一个屏幕时,我能够更改标签颜色,但是,我也无法更改图标的颜色。这是到目前为止的样子的示例。

这是我控制它的 App.js 代码。我非常感谢对此的任何帮助或指导。预先感谢您的任何帮助!
应用程序.js:
function MainTabNavigator() {
return (
<Tab.Navigator
tabBarOptions={{
activeTintColor: '#e64951',
}}
>
<Tab.Screen options={{
headerShown: false, tabBarIcon: ({ tintColor }) => (
<Entypo name="home" size={30} color={tintColor} />
)
}} name="home" component={Home} />
<Tab.Screen options={{
headerShown: false, tabBarIcon: () => (
<FontAwesome5 name="plus" size={30} color="black" />
)
}} name="Add Friends" component={AddFriends} />
<Tab.Screen options={{
headerShown: false, tabBarIcon: ({ tintColor }) => (
<FontAwesome name="user" size={30} color={tintColor} />
)
}} name="Profile" component={Profile} />
</Tab.Navigator>
)
}
 暮色呼如
暮色呼如1回答
-

慕娘9325324
您向 prop 传递了错误的参数tabBarIcon。你应该通过color而不是tintColor.tabBarIcon: ({ color }) => ( <Entypo name="home" size={30} color={color} />)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript