打印输出从 arraylist 接收到的下拉列表中的值
我正在为我的应用程序做一些前端表单,它将管理家庭收入和结果(家庭预算)。
要添加特定的income,用户必须选择incomeCategory例如:工资/销售/礼物等。
在以HTML格式准备收入表格时,我想打印incomeCategory为下拉列表,以让用户选择可用的选项之一。
该列表是从后端服务接收的,它是 arrayList。
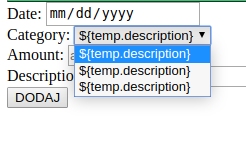
我面临的问题是打印incomeCategory下拉列表中对象的描述值。我发现的每个教程都是硬编码的,例如:
<select name="carlist" form="carform">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
我试图做的是:
<div><label for="incomeCategory" >Category:</label>
<select name="incomeCategory" form="incomeCategory">
<tr th:each="temp :${incomeCategories}">
<option value="${temp}" >${temp.description}</option>
</tr>
</select>
<input type="hidden" id="incomeCategory"/>
</div>
我想做一些你在第四行看到的事情。
IncomeCategory 类有两个属性:
public class IncomeCategory{
private Long id;
private String description;
// constructor, getters, setters
}
此时,类别循环工作正常,而我的列表中有 3 个项目:是否有可能使用 HTML 和 Thymeleaf 在 dropdownList 中打印类别描述?预先感谢您的帮助。

 米脂
米脂1回答
-

一只甜甜圈
在您的代码中,您没有设置th:text属性,并且 thymeleaf 将标记中的文本<option>(即 ${temp.description})呈现为文本。您应该使用th:textthymeleaf 属性来让 thymeleaf 知道它是一个动态值。另外,th:value您已经设置了对象引用(temp),您应该使用 temp.id 代替。假设您已经将 IncomeCategories 列表作为模型属性传递到控制器中,请将选项标签更改为以下内容<option value="Sample" th:each="temp :${incomeCategories}" th:value="${temp.id}" th:text="${temp.description}">Sample Description</option>使用 Thymeleaf,您可以在标签内循环。我添加了示例和示例描述文本,这样您只需在浏览器中加载 HTML 页面即可呈现下拉列表,而无需通过 servlet 容器。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Java
Java