如何在引导程序中对齐标签下方的按钮元素
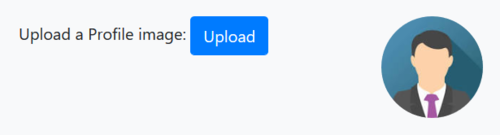
因此,我正在创建一个表单,其中卡片中有一个上传按钮。结果是<label>和图像正确对齐,但该<button>元素未显示在标签下方。我什至尝试使用诸如此类的引导类ml-5,但它仍然不起作用。我希望将按钮放置在标签下方,但问题是:它位于同一行,如图所示:

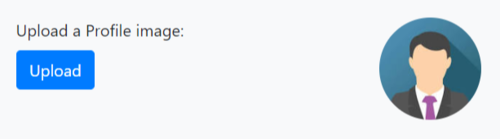
我希望它看起来像这样:

有什么办法可以将按钮对齐标签下方。它应该类似于上图。
代码:
.img-wrapper {
display: block;
width: 6.4rem;
line-height: 15px;
margin-left: 6rem;
float: right;
}
.img-wrapper img {
display: inline;
border-radius: 50%;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<div class="card bg-light mb-3">
<div class="card-body">
<label for="profile">Upload a Profile image:</label>
<button type="button" class="btn btn-primary d-inline" id="upload">Upload</button>
<input type="file" name="profile" id="profile" hidden=""/>
<div class="img-wrapper">
<img class="float-right" src="https://i.imgur.com/yPOQLQh.png" alt="Profile" width="100" height="100"/>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<!-- Bootstrap.js -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
 蛊毒传说
蛊毒传说4回答
-

弑天下
您可以使用此代码:.img-wrapper { display: block; width: 6.4rem; line-height: 15px; margin-left: 6rem; float: right;}.img-wrapper img { display: inline; border-radius: 50%;}.card-body{ display: flex; justify-content: space-between;}.card-content{ display: flex; flex-direction: column; align-items: flex-start;}<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"></head><body><div class="card bg-light mb-3"> <div class="card-body"> <div class="card-content"> <label for="profile">Upload a Profile image:</label> <button type="button" class="btn btn-primary d-inline" id="upload">Upload</button> </div> <input type="file" name="profile" id="profile" hidden=""/> <div class="img-wrapper"> <img class="float-right" src="https://i.imgur.com/yPOQLQh.png" alt="Profile" width="100" height="100"/> </div> </div> </div><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script><!-- Bootstrap.js --><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script></body></html> -

RISEBY
由于您正在使用 bootstrap,因此您可以很容易地做到这一点。让我向您展示它是如何工作的: <div class="row"> <div class="col-8 col-md-8 col-sm-8 col-lg-8"> // here you can specify cols on your own <div class="row"> //your label and ll go here </div> <div class="row"> //button ll go here //it ll create a new line but within this parent div </div> </div> <div class="col-4 col-md-4 col-sm-4 col-lg-4"> // your image code ll go here </div> </div>它会在标签底部为您提供按钮,并且图像将像以前一样放置,仅使用标准 bootstrap 4 类...谢谢你!快乐编码!! -

浮云间
您可以将按钮类从 d-inline 更改为 d-block 并放在<div class="img-wrapper">其前面。<label for="profile">Upload a Profile image:</label><div class="img-wrapper"> <img class="float-right" src="https://i.imgur.com/yPOQLQh.png" alt="Profile" width="100" height="100"/></div> <button type="button" class="btn btn-primary d-block" id="upload">Upload</button><input type="file" name="profile" id="profile" hidden=""/> -

Helenr
将这些元素包装在 div 中:<div style="display: inline-block"> <label for="profile">Upload a Profile image:</label> <button type="button" class="btn btn-primary d-inline" id="upload">Upload</button></div>并将 display: inline-block 添加到您的按钮。.d-inline { display: inline-block;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Html5
Html5