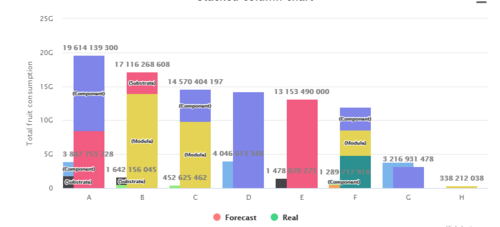
隐藏值低于特定值的类别 Highcharts
我有一个堆积条形图,如果值小于特定值,我想隐藏条形列。我使用 yAxis 更新最小值,并且条形列未显示。
var dataMax = chart.yAxis[0].dataMax;
chart.yAxis[0].update({
min: dataMax * 0.3
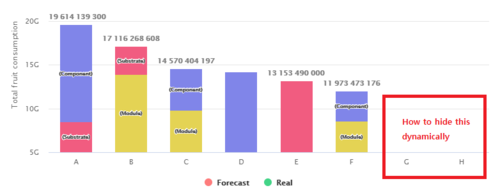
});但我也想隐藏 xAxis 中隐藏栏列的类别。

如果没有栏列我想隐藏它们

 慕慕森
慕慕森浏览 205回答 2
2回答
-

慕婉清6462132
根据yAxis.max设置,我们可以检查 stackTotal 高于设置的哪些点可见以及它们分配了哪些类别。let ar = []chart.series.forEach(s => { s.points.forEach(p => { if (p.stackTotal > chart.yAxis[0].dataMax * 0.3){ ar.push(p.category) } })})当我们下一步拥有一系列可见类别时,我们需要从中获取唯一值。let xAxisCat = [... new Set(ar)];最后一步,我们可以将新的xAxis.max设置为该数组的长度以及该数组的类别。演示: https: //jsfiddle.net/BlackLabel/y92usjvf/这是一个无需更改特定案例数据的解决方案。 -

炎炎设计
使您的xAxis.categories工作充满活力并依赖于您的数据收集length伪:获取数据每行中列的最大长度。将该长度设置为您的长度xAxis.categories,以便它仅与您提供的数据匹配。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5