渲染与数组参数匹配的div
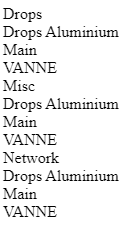
我在 Angular 8 中渲染参数时遇到问题,我从 API 获取数据,需要在与这些数据匹配的 div 中渲染这些数据,但我遇到了数据在每个div 中显示的问题,如下所示:

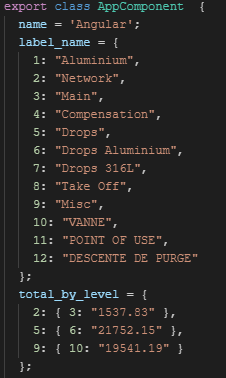
这里,“Drops”、“Misc”、“Network”是需要渲染较低类别的主要div。尽管如此,我想要的是,例如,在主“ Drops”中只有“Drops Aluminium”,在“Misc”中只有“VANNE”,在“Network”中只有“Main”。较低类别仅当其 id 位于主id 内时才应呈现(参见下图 2)。
我尝试过的:
绑定 div 内的值,因为所有主类别和较低类别都有如下 id:

这是一个 stackblitz 示例:https://stackblitz.com/edit/angular-me2ppb ?file=src%2Fapp%2Fapp.component.ts
预先感谢您的时间和帮助,非常感谢!
 牧羊人nacy
牧羊人nacy浏览 228回答 2
2回答
-

繁星淼淼
如果我理解正确的话,你能用模板中的嵌套循环来解决它吗?<div *ngFor="let main of total_by_level | keyvalue"> {{label_name[main.key]}} <div *ngFor="let sub of main.value | keyvalue"> {{label_name[sub.key]}} </div></div>这将导致:NetworkMainDropsDrops AluminiumMiscVANNE -

斯蒂芬大帝
您在这里有 2 个选择:调整您的 HTML 以适当地循环total_by_level和查询label_name在代码中构建输出看起来您两种都尝试过,因此对其中任何一种都持开放态度。就我个人而言,我更喜欢在代码中做尽可能多的事情,并让 HTML 尽可能简单,所以我会采用方法 2。在ngOnInit()(这应该是您进行任何初始处理的地方),我将根据 上的结构构建一个数组total_by_level。output: any[];ngOnInit() { this.output = Object.keys(this.total_by_level).map(levelKey => { const child = this.total_by_level[levelKey]; return { level: { label: this.label_name[levelKey] }, children: Object.keys(child).map(childKey => ({ label: this.label_name[childKey], value: child[childKey] })) }; });}然后在 HTML 中绑定到这个数组就变得很简单:<div *ngFor="let item of output"> {{item.level.label}} <div *ngFor="let child of item.children"> {{child.label}} {{child.value}} </div></div>您正在处理一些奇怪的数据结构,我不确定您的术语,所以我在这里猜测了一些。您可以采用这个想法的概念并使用它。我还假设 中只有 1 个嵌套子级total_by_level。演示: https: //stackblitz.com/edit/angular-upqdex
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5