HTML 单选按钮在数据库中保存第一个单选按钮值
我是 Javascript 和 ajax 的新手。我正在创建一个基本表单并将值保存在 Mysql 数据库中。点击提交按钮后,只有第一个单选按钮值被保存在数据库中。谁能帮我吗? 这是我的 HTML 代码:
<form>
<div class="form-group">
<div class="form-group">
<label>Email:</label>
<input type="email" class="from-control" name="Name">
</div>
<label class="form-check-label">Gender</label>
<div class="form-check-inline">
<input type="radio" class="form-check-input" name="Sex" id="Sex" value="Male" />Male
<input type=radio class="form-check-input" name="Sex" id="Sex" value="Female" /> Female
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit" id="btn_submit">Submit</button>
<button class="btn btn-seconday" type="button" id="btn_cancel">Cancel</button>
</div>
</div>
</form>
我的 JavaScript 代码:
<script type="text/javascript">
$(document).ready(function () {
$('#btn_save').on('click',function() {
var Email = $('#Email').val();
var Sex = $('#Sex').val();
$.ajax({
type : "POST",
url : "https://localhost/newCrud/test/save",
dataType : "JSON",
data: {Email:Email, Sex:Sex},
success : function (data) {
$('[name = "Email"]').val("");
$('[name = "Sex"]').val("");
}
});
return true;
});
});
</script>
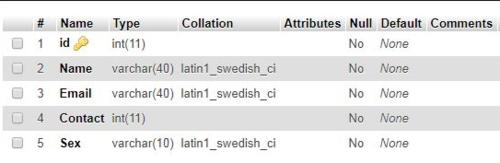
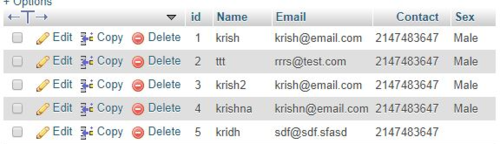
数据库结构 保存表单提交的数据


请帮助我解决我的问题,我做了相当多的研究,但找不到解决我的问题的方法。谢谢您的建议。
 白板的微信
白板的微信4回答
-

喵喵时光机
idHTML 的属性应该是唯一的。在这种情况下,您将始终获得相应的第一个值id。解决您的问题的更简单方法:var Sex = $('input[name="Sex"]:checked').val(); -

幕布斯7119047
Id 必须始终是唯一的。当你这样做时,var Sex = $('#Sex').val();你只会得到第一个结果,因为它首先出现在 DOM 中。有很多不同的方法,但是获取值的简单选择就像......注意:在我的示例中,已经检查了女性。function getRadioValue(name) { var inputs = Array.from(document.getElementsByName(name)); checkedRadio = inputs.filter(x => x.checked); if (checkedRadio.length) { return checkedRadio[0].value }}console.log(getRadioValue("Sex"));<div class="form-check-inline"> <input type="radio" class="form-check-input" name="Sex" value="Male" />Male <input type=radio class="form-check-input" name="Sex" value="Female" checked /> Female</div> -

扬帆大鱼
默认情况下,应选择一个单选按钮。 -

慕村225694
似乎是数据模型问题。您正在从 html 中检索名称等于“性别”的值。您有两个名称等于“性别”的输入。Jquery 将从 DOM 中选择第一个名为“Sex”的输入。因此,您总是将性别更新为名称为“sex”的第一个输入的值。那是你的问题。如果我们看到您要插入的数据库实例的表是什么样子,我们可以为您提供正确的解决方案。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Html5
Html5