标题文本的响应式左对齐
我正在尝试在引导卡内实现以下文本布局:

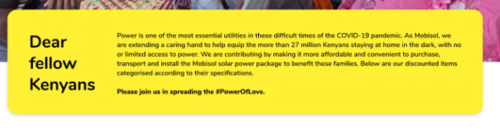
下面的代码在大屏幕上渲染得很好,但在较小的屏幕上,我希望标题移动到正文上方。事实上,它只是被塞进一条长线(无响应)。如何才能实现这一目标?我的代码如下:
超文本标记语言
<div class="card shadow hover-scale-110 mt--100" style="background-color: #F3E500;border-radius: 25px;">
<div class="card-body p-5">
<div style="width: 100%;">
<div class="innerDiv" style="width: 15%;">
<h2 style="font-weight:bold;">Dear fellow Kenyans</h2>
</div>
<div class="innerDiv" style="width: 85%;">
<span>Power is one of the most essential utilities in these difficult times of the COVID-19 pandemic.
As Mobisol, we are extending a caring hand to help equip the more than 27 million Kenyans staying at home in the dark, with no or limited access to power.
Solar energy is easy to acquire, install and inexpensive to use with the sun shining free of charge! We are contributing by making it more affordable and convenient to purchase, transport and install the Mobisol solar power package to benefit these families.
Below are our discounted items categorised according to their specifications.<br/>
</span><br>
<span style="font-style:normal;font-weight:bold;">Please join us in spreading the #PowerOfLove.</span>
</div>
</div>
</div>
</div>
CSS
.innerDiv{
float: left;
width: 100%;
}
 红颜莎娜
红颜莎娜2回答
-

饮歌长啸
就是这个:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"> <link rel="stylesheet" href="style.css"> <title>Title</title></head><body> <div class="container-fluid " style='background-color: #F3E500; border-radius: 50px;'> <div class="row"> <div class=" col-xs col-sm-3 col-md-3 col-lg-3 col-xl-3 "> <h1> <bold>Dear fellow Kenyans</bold> </h1> </div> <div class=" col-xs col-sm-9 col-md-9 col-lg-9 col-xl-9"> <span>Power is one of the most essential utilities in these difficult times of the COVID-19 pandemic. As Mobisol, we are extending a caring hand to help equip the more than 27 million Kenyans staying at home in the dark, with no or limited access to power. Solar energy is easy to acquire, install and inexpensive to use with the sun shining free of charge! We are contributing by making it more affordable and convenient to purchase, transport and install the Mobisol solar power package to benefit these families. Below are our discounted items categorised according to their specifications.<br/> </span><br> <span style="font-style:normal;font-weight:bold;">Please join us in spreading the #PowerOfLove.</span> </div> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script></body></html>请参阅: https: //jsfiddle.net/sugandhnikhil/4y3fm1Lh/1/ 尝试调整窗口大小以查看效果 -

波斯汪
<style>.card-body-content { display:flex;}.innerDiv.title{ flex:15;}.innerDiv.detail{ flex:75;}@media screen and (max-device-width: 500px) { .card-body-content { flex-direction: column; } .innerDiv.title{ flex:1; } .innerDiv.detail{ flex:1; }}</style><div class="card shadow hover-scale-110 mt--100" style="background-color: #F3E500;border-radius: 25px;"> <div class="card-body p-5"> <div class="card-body-content" style="width: 100%;"> <div class="innerDiv title"> <h2 style="font-weight:bold;">Dear fellow Kenyans</h2> </div> <div class="innerDiv detail"> <span>Power is one of the most essential utilities in these difficult times of the COVID-19 pandemic. As Mobisol, we are extending a caring hand to help equip the more than 27 million Kenyans staying at home in the dark, with no or limited access to power. Solar energy is easy to acquire, install and inexpensive to use with the sun shining free of charge! We are contributing by making it more affordable and convenient to purchase, transport and install the Mobisol solar power package to benefit these families. Below are our discounted items categorised according to their specifications.</span> <br> <strong>Please join us in spreading the #PowerOfLove.</strong> </div> </div> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5