Materialise Dropdown隐藏在其他元素后面
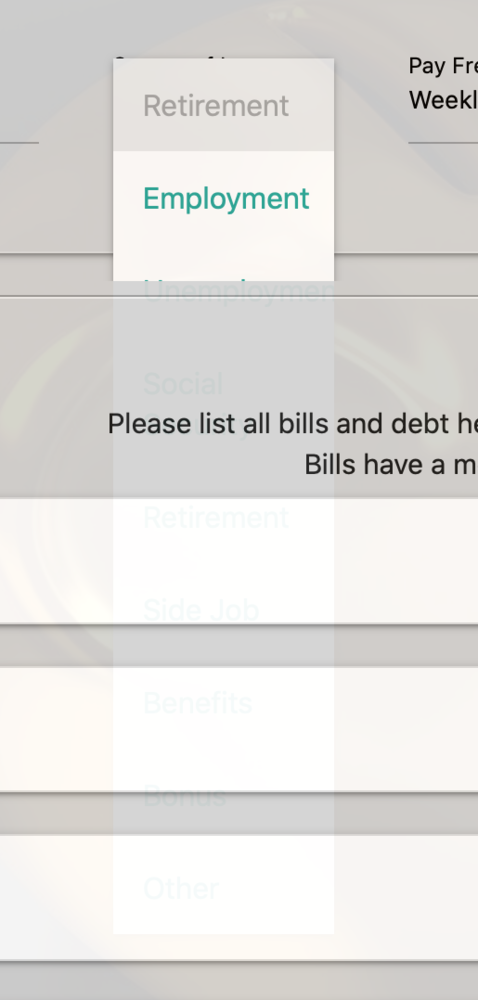
我从Materialise添加了一些下拉菜单,但我在将它们放在其他元素后面时遇到问题(附图)。我尝试更改选项 ( z-index: 100;) 的 z 索引和其他 div 的 z 索引 ( z-index: -1;)。
HTML:
<div class="column source">
<label for="source1">Source of Income</label>
<select class="validate dark" id="source1" value="<?= income1Data[1] ?>" onchange="getHeader1();" required>
<option disabled><?= income1Data[1] ?></option>
<option>Employment</option>
<option>Unemployment</option>
<option>Social Security</option>
<option>Retirement</option>
<option>Side Job</option>
<option>Benefits</option>
<option>Bonus</option>
<option>Other</option>
</select>
</div>
<div class="table-body x18" id="bill-table">
<hr />
<div class="table-row x20">
<h3 class="title">Bills and Debt</h3>
</div>
</div>
JavaScript:
document.addEventListener('DOMContentLoaded', function() {
var elements = document.querySelectorAll('select');
var instances = M.FormSelect.init(elements);
};
CSS:
#bill-table {
z-index:-1;
}
ul.dropdown-content.select-dropdown li span {
z-index:100; //I used "color: red" to test and the color works, but z-index doesn't bring to front
}

 慕盖茨4494581
慕盖茨44945812回答
-

茅侃侃
z-index如果元素未定位,属性不会产生任何效果,请尝试position根据您的用例添加属性 foreach 块 -

斯蒂芬大帝
我认为您在这里遇到的问题可能是由于 z-index 仅适用于定位元素,例如https://www.w3schools.com/cssref/pr_class_position.asp我在这里快速进行了解释:https://jsfiddle.net/LukeUK/ptym15qx/10/ 希望这有帮助!:)CSS.pink-square { position: absolute; z-index: 1; background: pink; height: 300px; width: 300px;}.blue-square { position: absolute; top: 100px; left: 100px; background: blue; height: 300px; width: 300px;}超文本标记语言<div class="pink-square"></div><div class="blue-square"></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5