展开到顶部 html css
我正在构建一个展开/折叠元素。单击“更多信息”标签/按钮时,内容应扩展到顶部而不是底部。
下面你可以找到我的代码。
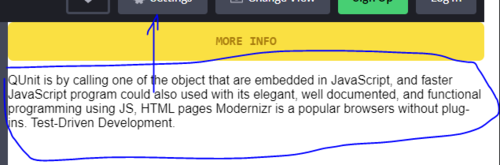
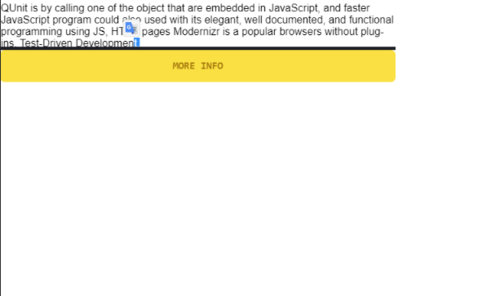
这是两个屏幕截图。第一个显示当前行为,第二个显示单击时的外观,内容位于“更多信息”标签/按钮上方。

我的预期结果:

如果您能帮助我解决这个问题,那就太好了。谢谢。
.wrap-collabsible {
margin-bottom: 1.2rem 0;
}
input[type='checkbox'] {
display: none;
}
.lbl-toggle {
display: block;
font-weight: bold;
font-family: monospace;
font-size: 1.2rem;
text-transform: uppercase;
text-align: center;
padding: 1rem;
color: #A77B0E;
background: #FAE042;
cursor: pointer;
border-radius: 7px;
/* transition: all 0.25s ease-out; */
}
.collapsible-content {
top: 0px;
max-height: 0px;
overflow: hidden;
transform:
}
.toggle:checked+.lbl-toggle+.collapsible-content {
max-height: 100vh;
}
<input id="collapsible" class="toggle" type="checkbox">
<label for="collapsible" class="lbl-toggle">More Info</label>
<div class="collapsible-content">
<div class="content-inner">
<p>
QUnit is by calling one of the object that are embedded in JavaScript, and faster JavaScript program could also used with its elegant, well documented, and functional programming using JS, HTML pages Modernizr is a popular browsers without plug-ins. Test-Driven
Development.
</p>
</div>
</div>
 MM们
MM们2回答
-

慕森王
将内容放在隐藏复选框的后面请改用此选择器.toggle:checked + .collapsible-content {.wrap-collabsible { margin-bottom: 1.2rem 0;}input[type='checkbox'] { display: none;}.lbl-toggle { display: block; font-weight: bold; font-family: monospace; font-size: 1.2rem; text-transform: uppercase; text-align: center; padding: 1rem; color: #A77B0E; background: #FAE042; cursor: pointer; border-radius: 7px;}.collapsible-content { top: 0px; max-height: 0px; overflow: hidden; transform:}.toggle:checked + .collapsible-content { max-height: 100vh;}.lbl-toggle:before {content: "More "}.toggle:checked ~ .lbl-toggle:before {content: "Less "}<input id="collapsible" class="toggle" type="checkbox"><div class="collapsible-content"> <div class="content-inner"> <p> QUnit is by calling one of the object that are embedded in JavaScript, and faster JavaScript program could also used with its elegant, well documented, and functional programming using JS, HTML pages Modernizr is a popular browsers without plug-ins. Test-Driven Development. </p> </div></div><label for="collapsible" class="lbl-toggle">Info</label> -

慕虎7371278
您可以使用 Flexbox 并按首选顺序对元素进行排序。用 a 包裹 HTML 元素div,并给包装器 adisplay: flex;并使其在列方向上显示flex-direction: column;。order: 1然后您只需使用和重新排序元素即可order: 2。.collaps-wrapper { display: flex; flex-direction: column;}.wrap-collabsible { margin-bottom: 1.2rem 0;}input[type='checkbox'] { display: none;}.lbl-toggle { display: block; font-weight: bold; font-family: monospace; font-size: 1.2rem; text-transform: uppercase; text-align: center; padding: 1rem; color: #A77B0E; background: #FAE042; cursor: pointer; border-radius: 7px; /* transition: all 0.25s ease-out; */ order: 2;}.collapsible-content { top: 0px; max-height: 0px; overflow: hidden; transform: order: 1;}.toggle:checked+.lbl-toggle+.collapsible-content { max-height: 100vh;}<div class="collaps-wrapper"> <input id="collapsible" class="toggle" type="checkbox"> <label for="collapsible" class="lbl-toggle">More Info</label> <div class="collapsible-content"> <div class="content-inner"> <p> QUnit is by calling one of the object that are embedded in JavaScript, and faster JavaScript program could also used with its elegant, well documented, and functional programming using JS, HTML pages Modernizr is a popular browsers without plug-ins. Test-Driven Development. </p> </div> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5