如何设计如附图所示的浮动按钮
我正在尝试创建一个应用程序,并且我已经有一个图像设计,但我无法克隆选项卡上方按钮的确切形状
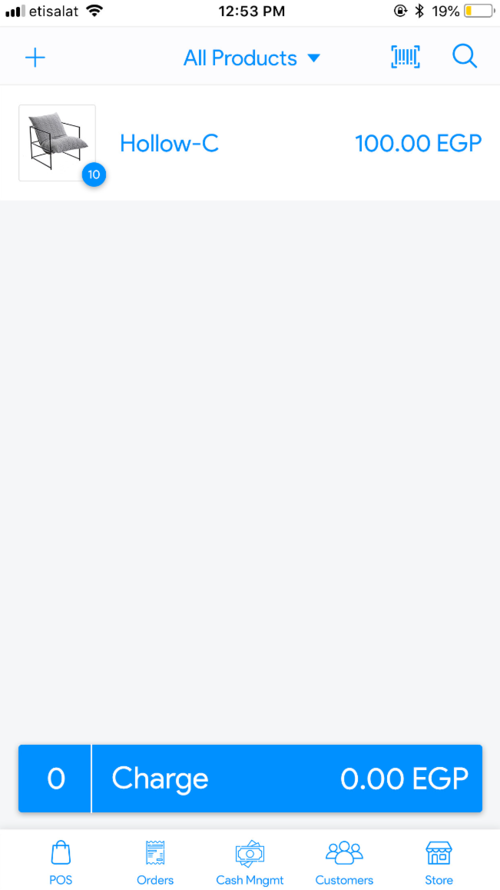
我期望此图中有相同的设计:下注:0 和 0.00EGP 应该是变量

 holdtom
holdtom浏览 267回答 2
2回答
-

素胚勾勒不出你
创建一个 XML 文件bottom_corner.xml作为背景<?xml version="1.0" encoding="UTF-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#0091fa"/> <stroke android:width="1dp" android:color="#0091fa" /> <corners android:radius="10dp"/> <padding android:left="0dp" android:top="0dp" android:right="0dp" android:bottom="0dp" /></shape>现在创建布局floated_button.xml并在布局中使用此背景:<RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:layout_marginRight="10dp" android:layout_marginLeft="10dp" android:layout_marginBottom="5dp" android:background="@drawable/bottom_corner" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:id="@+id/tv_total_value" android:layout_width="50dp" android:layout_height="wrap_content" android:text="0" android:textSize="18dp" android:gravity="center" android:layout_centerVertical="true" android:textColor="#fff"/> <TextView android:id="@+id/tv_egp_value" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0.00 EGP" android:textSize="22dp" android:gravity="center" android:paddingRight="15dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:textColor="#fff"/> <View android:layout_width="1dp" android:layout_height="match_parent" android:background="#fff" android:layout_toRightOf="@+id/tv_total_value"/> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Charge" android:textSize="22dp" android:gravity="center" android:paddingRight="15dp" android:paddingLeft="15dp" android:layout_centerVertical="true" android:layout_toRightOf="@+id/tv_total_value" android:textColor="#fff"/></RelativeLayout> -

ABOUTYOU
对于您的具体问题,您可以像这样继续:首先,你必须创建一个drawable file圆形背景。<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#000000" /> <corners android:radius="15dp" /></shape>然后,您可以添加tag of image并将其放置在图像的一角上您想要放置的位置。然后使用drawable asbackground然后调整一下就可以TextView了。<ImageView android:id="@+id/ivLauncher" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toTopOf="parent" /><ImageView android:id="@+id/ivBg" android:layout_width="15dp" android:layout_height="15dp" android:src="@drawable/round_text_bg" app:layout_constraintTop_toBottomOf="@id/ivLauncher" app:layout_constraintBottom_toBottomOf="@id/ivLauncher" app:layout_constraintLeft_toRightOf="@id/ivLauncher" app:layout_constraintRight_toRightOf="@id/ivLauncher"/><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" android:textColor="#FFFFFF" android:textSize="10dp" app:layout_constraintTop_toTopOf="@id/ivBg" app:layout_constraintBottom_toBottomOf="@id/ivBg" app:layout_constraintLeft_toLeftOf="@id/ivBg" app:layout_constraintRight_toRightOf="@id/ivBg"/>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java