表列调整大小问题
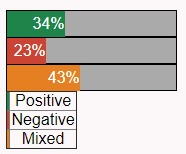
我在调整表格列大小时遇到问题。当我将条形图和图像幻灯片并排放在单独的 div 中时,这会导致表格列缩小。下图显示了它的样子。第一个表列应该类似于图表中颜色的键。我尝试调整 CSS 中的宽度,但它调整的是图形宽度,而不是表格列宽度。CSS 是否有问题,或者 HTML 中的 div 导致了问题?感谢您的帮助。

超文本标记语言
<div class="graph">
<div class="positive">34%</div>
</div>
<div class="graph">
<div class="negative">23%</div>
</div>
<div class="graph">
<div class="mixed">43%</div>
</div>
<table id="tableSentiment" border="1">
<tr>
<td id="tableColour" style="background-color: #1E8449"></td>
<td>Positive</td>
</tr>
<tr>
<td id="tableColour" style="background-color: #CB4335"></td>
<td>Negative</td>
</tr>
<tr>
<td id="tableColour" style="background-color: #E67E22"></td>
<td>Mixed</td>
</tr>
</table>
CSS
.graph
{
width: 20%;
background-color: #aaa;
border: 0.5px solid black;
}
.positive, .negative, .mixed
{
text-align: right;
padding-top: 5px;
padding-bottom: 5px;
color: white;
}
.positive
{
width: 34%;
background-color: #1E8449;
}
.negative
{
width: 23%;
background-color: #CB4335;
}
.mixed
{
width: 43%;
background-color: #E67E22;
}
#tableSentiment
{
border-collapse: collapse;
padding: 10px;
width: 15%;
text-align: center;
font-size: 100%;
left: 10%;
}
#tableColour
{
width: 15%;
}
 LEATH
LEATH1回答
-

饮歌长啸
如果我对您想要实现的目标有正确的解释,您可能实际上想要使用网格布局。我所做的是将元素包装在 div 中,然后将这些 div 放入容器 div 中。该容器 div.grid-container将具有display: grid其余的只是配置列和行。.grid-container { display: grid; grid-template-rows: 50% 50% ; grid-template-columns: 50% 50%; column-gap: 20px; width: 80%; margin: 0 auto;}.graph-container{ grid-column: 1 / span 1; /**Configure the column*/ grid-row: 1 /span 1; /**Configure the row*/}.graph-container{ grid-column: 1 / span 1; grid-row: 2 /span 1;}.imageContainer{ grid-column: 2 / span 1; grid-row: 1 /span 2;}.graph { background-color: #aaa; border: 0.5px solid black;}.imga{ width: 100%;}.positive,.negative,.mixed { text-align: right; padding-top: 5px; padding-bottom: 5px; color: white;}.positive { width: 34%; background-color: #1E8449;}.negative { width: 23%; background-color: #CB4335;}.mixed { width: 43%; background-color: #E67E22;}#tableSentiment { border-collapse: collapse; padding: 10px; width: 100%; /*Adjust the table so it will fit inside its parent container*/ text-align: center; font-size: 100%; left: 10%;}#tableColour { width: 15%;}<div class="grid-container"> <!--Main container --> <div class="graph-container"> <!-- Container for your graphs--> <div class="graph"> <div class="positive">34%</div> </div> <div class="graph"> <div class="negative">23%</div> </div> <div class="graph"> <div class="mixed">43%</div> </div> </div> <div id="sentimentContainer"> <!--Container for your guide--> <table id="tableSentiment" border="1"> <tr> <td id="tableColour" style="background-color: #1E8449"></td> <td>Positive</td> </tr> <tr> <td id="tableColour" style="background-color: #CB4335"></td> <td>Negative</td> </tr> <tr> <td id="tableColour" style="background-color: #E67E22"></td> <td>Mixed</td> </tr> </table> </div> <div class="imageContainer"> <!--Container for your image--> <img class="imga" src="https://c.pxhere.com/photos/7d/c2/adorable_animal_blur_bokeh_cat_cat_face_close_up_cute-1492927.jpg!d" /> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5