vuejs 数组项目作为一个
我有下表
<table class="table-auto w-full">
<tbody>
<tr v-for="items in planItems" :key="items.id">
<td class="border px-4 py-2">{{ items }}</td>
</tr>
</tbody>
</table>
我正在遍历所有项目,我有以下内容
<script>
export default {
name: "PlanItem",
props: {
planIcon: {
type: String,
required: false
},
planIconAlt: {
type: String,
required: false
},
planName: String,
planPrice: String,
items: Array,
planOrderLink: String
},
data() {
return {
planItems: this.items
};
}
};
</script>
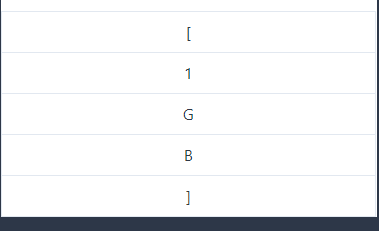
并在传递组件时执行以下操作items="[1GB]",但是,我的输出是这样的

我究竟做错了什么?
 慕哥9229398
慕哥9229398浏览 224回答 2
2回答
-

叮当猫咪
尝试:items="['1GB']"代替说明:您的属性被解释为字符串,而不是数组使用:或v-bind:使用数组(或任何非静态字符串)作为属性 -

qq_遁去的一_1
它被视为字符串,然后迭代字符串的字符。您必须使用绑定才能将其作为 Javascript 执行,并且您的 Javascript 语法不正确。v-bind:items="['1GB']"v-bind:items="['1GB','2GB','3GB']"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5