1 次悬停时 3 个不同项目有 3 种不同的悬停效果
我有一个相当奇怪的要求,这让我有点困惑。
本质上我有这样的东西:
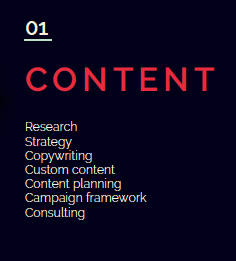
01 标题
一个项目
另一个项目
因此,当数字或标题悬停时。01 变为白色 标题变为红色,列表项变为白色。
现在我知道你可以做类似的事情
.number:hover .title{
}但不确定如何去做。
<div class="row we-below">
<div class="col-md-3">
<p class="below-num">01</p>
<h4 class="below-title">CONTENT</h4>
<ul>
<li>Research</li>
<li>Strategy</li>
<li>Copywriting</li>
<li>Custom content</li>
<li>Content planning</li>
<li>Campaign framework</li>
<li>Consulting</li>
</ul>
</div>
<div class="col-md-3">
<p class="below-num">02</p>
<h4 class="below-title">DESIGN</h4>
<ul>
<li>Art Direction</li>
<li>Digital Assets</li>
<li>Animation</li>
<li>Photography</li>
<li>Videography</li>
<li>Graphic Design</li>
<li>Packaging proposals</li>
<li>Studio Recording</li>
<li>Illustration</li>
<li>Branding</li>
<li>Iconography</li>
<li>Website Design</li>
<li>Social Media</li>
<li>Activations</li>
<li>Campaign Strategy</li>
<li>UI Design</li>
<li>UX Design</li>
</ul>
</div>
悬停时所需的效果

任何建议或提示将不胜感激。我想了解如何正确实现这一目标,因此存在疑问
 白衣非少年
白衣非少年3回答
-

牧羊人nacy
你可以使用兄弟CSS选择器.below-num:hover { color: white;}.below-num:hover + .below-title { color: red;} -

largeQ
试试这个方法.below-num:hover ~ .below-title { color: red;}.below-num:hover ~ ul li { color: white;}* { background: black; color: white;}li { color: gray;}.below-num:hover ~ .below-title { color: red;}.below-num:hover ~ ul li { color: white;}<div class="row we-below"> <div class="col-md-3"> <p class="below-num">01</p> <h4 class="below-title">CONTENT</h4> <ul> <li>Research</li> <li>Strategy</li> <li>Copywriting</li> <li>Custom content</li> <li>Content planning</li> <li>Campaign framework</li> <li>Consulting</li> </ul> </div> <div class="col-md-3"> <p class="below-num">02</p> <h4 class="below-title">DESIGN</h4> <ul> <li>Art Direction</li> <li>Digital Assets</li> <li>Animation</li> <li>Photography</li> <li>Videography</li> <li>Graphic Design</li> <li>Packaging proposals</li> <li>Studio Recording</li> <li>Illustration</li> <li>Branding</li> <li>Iconography</li> <li>Website Design</li> <li>Social Media</li> <li>Activations</li> <li>Campaign Strategy</li> <li>UI Design</li> <li>UX Design</li> </ul> </div> <div class="col-md-3"> <p class="below-num">03</p> <h4 class="below-title">BUILD</h4> <ul> <li>App Creation</li> <li>Packaging</li> <li>Prototyping</li> <li>Digital Production</li> <li>Graphic Assets</li> <li>Layout & Design</li> <li>Google Adwords</li> <li>Style Guides</li> </ul> </div> <div class="col-md-3"> <p class="below-num">04</p> <h4 class="below-title">EXECUTION</h4> <ul> <li>Media buying</li> <li>Media planning</li> <li>Scheduling</li> <li>Community management</li> <li>Website Maintenance</li> <li>Public Relations</li> <li>Project Management</li> <li>Corporate Identity Document</li> </ul> </div></div> -

qq_笑_17
好吧,我想我可以帮忙:你的 css 中需要这个:第一个永远都是这样。.number .title{ some style }第二个是当您将鼠标悬停在其上时。.number:hover .title{ }如果这不是您想要的,请澄清一下,我会更好一点。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5