我怎样才能将 div 与“collapse”类(Bootstrap)居中?
目前我有以下内容:

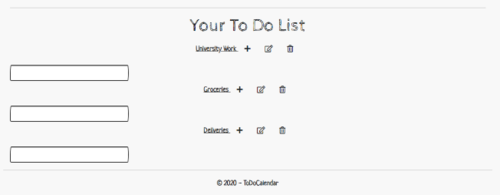
我希望可折叠卡片位于文本和图标下方的中心。我该怎么做?我尝试过在 div 上使用 CSS,但是似乎没有任何东西可以改变它们的位置?
我到目前为止的代码:
<div class="categoryList">
@result
@if (result == "")
{
foreach (String dataLine in userData)
{
<p>
<a data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
@dataLine.Split(delimiterChar)[0]
</a>
<button class="btn"><i class="fas fa-plus secondaryPlusIcon"></i></button>
<button class="btn"><i class="far fa-edit secondaryPlusIcon"></i></button>
<button class="btn"><i class="far fa-trash-alt secondaryPlusIcon"></i></button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body w-25 p-3">
</div>
</div>
}
}
</div>
 慕的地6264312
慕的地62643122回答
-

慕尼黑的夜晚无繁华
你可以尝试这个作为替代方案。<div class="collapse" id="collapseExample"> <div class="card card-body w-25 p-3 desiredclassname"> ... </div></div>CSS代码:.desiredclassname{ margin: auto;}希望能帮助到你 :) -

qq_遁去的一_1
您可以使用 CSS flexbox 来获得精确居中.collapse{ display: flex; justify-content: center;}或者,您可以将其包装在<center>标签中:<center> <div class="collapse" id="collapseExample"> ...</center>然而,不鼓励使用中心标签。它可以被替换为<div style="text-align: center;"> <div class="collapse" id="collapseExample"> ...</div>希望这些答案之一有帮助!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5