在 R Shiny 中创建 HTML 表格
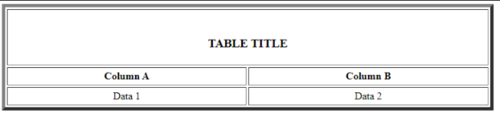
下面是在记事本中创建的表格(使用 HTML)。我需要使用标签功能在 R闪亮中复制相同的内容。我知道我们可以在没有 R闪亮标签的情况下填充这个表。但我可以知道如何使用 R闪亮中的html标签创建这个表吗?我的意思是像下面的示例一样。HTML 和 CSS 专家有人可以帮助我吗?
样本
tags$table(tags$thead("Head", tags$tr.........)))
 海绵宝宝撒
海绵宝宝撒浏览 256回答 1
1回答
-

慕婉清6462132
由于您没有提供制作该表的 HTML 代码,我自己复制了它:<table border = "5"> <thead> <tr> <th colspan="2" height = "100" width = "800">TABLE TITLE</th> </tr> </thead> <tbody> <tr> <style> tr:nth-child(1) { border: solid thick; } </style> <td align = "center"><strong>Column A</strong></td> <td align = "center"><strong>Column B</strong></td> </tr> <tr style="border: solid thick"> <td align = "center"><strong>Data 1</strong></td> <td align = "center"><strong>Data 2</strong></td> </tbody></table>现在,您几乎可以按照 HTML 流程直接将其转换为 R 代码,忽略将放置在一个函数调用中的样式标签。 tags$head(tags$table(border = 5, tags$thead( tags$tr( tags$th(colspan = 2, height = 100, width = 800, align = "center", "TABLE TITLE") ) ), tags$tbody( tags$tr( tags$td(align = "center", strong("Column A")), tags$td(align = "center", strong("Column B")) ), tags$tr( tags$td(align = "center", "Data 1"), tags$td(align = "center", "Data 2") ) ) ) )其中<对应于(且同样</对应于)。如果在前一个标签关闭之前打开一个新标签,即在 open 中<放置一个新标签。无论如何,最终的输出只是 HTML 代码,因此请继续尝试,直到输出与您拥有的 HTML 匹配为止。tags$...tags$...然而,需要相当多的 CSS 才能进入决赛桌,因为它有额外的样式。我们使用一次tags$head(tags$style())调用将所有 CSS 代码放在一个位置以提高可读性。 tags$head(tags$style( 'thead { display: table-header-group; vertical-align: middle; border-color: inherit; } tr:nth-child(1) { border: solid thick; } tr:nth-child(2) { border: solid thick; } th { text-align: center ; } td, th { outline: none; } table { display: table; border-collapse: separate; white-space: normal; line-height: normal; font-family: times-new-roman; font-weight: normal; font-size: medium; font-style: normal; color: -internal-quirk-inherit; text-align: start; border-spacing: 2px; border-color: grey; font-variant: normal; } td { display: table-cell; vertical-align: inherit; } tr { display: table-row; vertical-align: inherit; } ' ))如果您有尝试复制的源代码,则可以在浏览器中使用检查元素来获取 CSS 代码。如果没有,您将需要一些外部资源(例如 Stackoverflow、WS3 学校、JSfiddle 等)来获得最终的 Web 应用程序。将所有内容整合到一个闪亮的应用程序中:library(shiny)ui <- fluidPage( tags$head(tags$style( 'thead { display: table-header-group; vertical-align: middle; border-color: inherit; } tr:nth-child(1) { border: solid thick; } tr:nth-child(2) { border: solid thick; } th { text-align: center ; } td, th { outline: none; } table { display: table; border-collapse: separate; white-space: normal; line-height: normal; font-family: times-new-roman; font-weight: normal; font-size: medium; font-style: normal; color: -internal-quirk-inherit; text-align: start; border-spacing: 2px; border-color: grey; font-variant: normal; } td { display: table-cell; vertical-align: inherit; } tr { display: table-row; vertical-align: inherit; } ' )), tags$head(tags$table(border = 5, tags$thead( tags$tr( tags$th(colspan = 2, height = 100, width = 800, align = "center", "TABLE TITLE") ) ), tags$tbody( tags$tr( tags$td(align = "center", strong("Column A")), tags$td(align = "center", strong("Column B")) ), tags$tr( tags$td(align = "center", "Data 1"), tags$td(align = "center", "Data 2") ) ) ) ))server <- function(input, output, session) {}shinyApp(ui, server)这使:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5