使用 gcloud 部署时网页出现 404 错误?
我按照以下链接的每个步骤尝试将一个简单的 helloworld Web 应用程序(使用与以下链接完全相同的代码)部署到谷歌云,但我部署的Web 链接出现 404 错误。
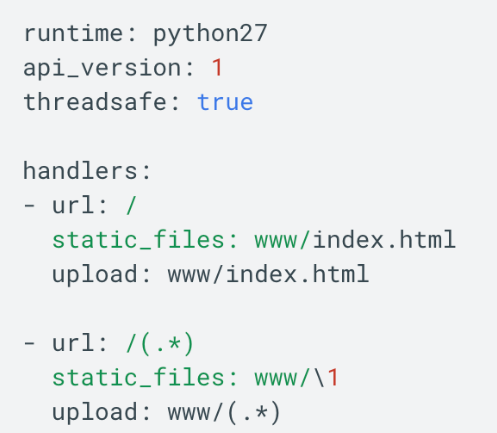
这是app.yaml:

这是index.html:
html>
<head>
<title>Hello, world!</title>
<link rel="stylesheet" type="text/css" href="/css/style.css">
</head>
<body>
<h1>Hello, world!</h1>
<p>
This is a simple static HTML file that will be served from Google App
Engine.
</p>
</body>
</html>
我不明白为什么会出现 404 错误,app.yaml 文件有什么问题吗?
 撒科打诨
撒科打诨浏览 109回答 1
1回答
-

守着一只汪
我重新创建了您的用例:1.这应该是文件夹的结构static:2.复制代码app.yaml并在文件夹index.html中运行以下命令后static: gcloud app deploy gcloud app browse3.前往https://PROJECT_ID.REGION_ID.r.appspot.com
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5