如果列只有一项,如何删除标签
我有堆栈高图,如果列只有一个堆栈值,我想隐藏标签文本。
在这种情况下,我想隐藏列中的面板文本。

我尝试在dataLabels格式化程序中处理,但没有成功:
dataLabels: {
formatter: function() {
console.log(this);
debugger;
let countValue = this.series.userOptions.data.filter(x => x != 0).length;
if(countValue <= 1){
return '';
}
return this.series.name;
},
这是我的源代码
JSFiddle https://jsfiddle.net/viethien/ak2h1sfq/11/
谢谢
 杨__羊羊
杨__羊羊浏览 332回答 3
3回答
-

慕盖茨4494581
可以y与进行比较total,如果相等则该列只有一栈。就像是:formatter: function() { if(this.y == this.total){ return ''; } return this.series.name;}JS小提琴编辑:如果您将 0 作为数据中的值传递,则条件将是if(!this.y || this.y == this.total)...JS小提琴 -

繁星coding
我认为最简单的解决方案是将this.y与 进行比较this.point.stackTotal。如果值相同 - 隐藏文本。演示: https: //jsfiddle.net/BlackLabel/0ows79bm/ formatter: function() { if(this.y === this.point.stackTotal) { return '' } return this.series.name; }, -

慕沐林林
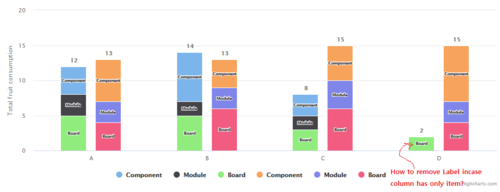
您的dataLabels.formatter()实施在某种程度上是错误的。这是发生的事情:thisy value为条形图上的每个堆栈返回一个对象。您的目标应该是了解每个条形图的总数是如何求和的。因此,最好的选择是尝试检查每个堆栈传递的每个数据的总和是否为y。这是一个例子:从上图中,我刚刚使用了你的代码和console.log(this)里面的formatter(). 该模式非常清晰,您必须将 的每个值y与条形图堆栈的整个总数进行比较。这样做this.y == this.total应该告诉您当前实例中的数据是否实际上总计为条形图堆栈的整个总数。正如您在图片中看到的那样,y=2该条形的堆栈总和2与我们的比较相匹配this.y == this.total;所以你应该直接使用。 formatter: function(){ return this.y == this.total || this.y === 0 ? "" : this.series.name;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5