单击按钮即可在 *ngFor 内进行角度内联编辑和删除
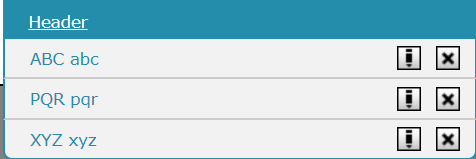
这是我的 DOM 元素。正在从后端获取数据,我正在使用 *ngFor 来显示数据。单击该编辑按钮时我想要什么,我希望相应行的文本有一个input标签,并且编辑按钮更改为保存按钮。单击“保存”按钮后,输入应该消失。
下面是我的 DOM 元素的 html 代码和图像。现在,单击编辑按钮时,我只是切换editable到true或false,但它也不起作用。
<span *ngFor="let body of myLinkBody;let last=last" class="myLinkBody" [class.myLinkBodyLast]="last">
<a [href]="domainURL+body.href" contenteditable="editable">{{body.value}}</a>
<div id="editLinkButton"><a (click)="edit($event,body)"></a> </div>
<div id="deleteLinkButton"><a></a></div>
</span>

 慕码人2483693
慕码人2483693浏览 283回答 2
2回答
-

慕少森
尝试为 myLinkBody 数组中的每个对象设置一个新属性,以保持当前状态,无论其是否正在编辑。myLinkBody.map(body => { body.currentState="edit"; return body});并使用额外的标签输入字段使用[(ngModel)]。[hidden]在锚标签和输入标签上使用,根据当前状态显示和隐藏它们。<span *ngFor="let body of myLinkBody;let last=last;let i=index" class="myLinkBody" [class.myLinkBodyLast]="last"> <a [href]="domainURL+body.href" [hidden]="body.currentState=='save'">{{body.value}}</a> <input type="text" [(ngModel)]="myLinkBody[i].name" [hidden]="body.currentState=='save'"/> <button (click)="edit($event,body,index)">{{body.currentState}}</button> <div id="deleteLinkButton"></div></span>在编辑功能中edit(event,body,index){ if(body.state == 'save') this.myLinkBody[index].state='edit'; else this.myLinkBody[index].state='save'; .....your code here}示例 stackblitz :https://stackblitz.com/edit/angular-5hrmfv -

梵蒂冈之花
我已经实现了一个基本片段,它将使用 *ngFor 将示例数据显示为列表,其中可以通过单击编辑按钮来编辑字段。查看此处的代码片段:https ://stackblitz.com/edit/angular-rmvkat实时网址: https: //angular-rmvkat.stackblitz.io/
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5