如何在 iPhone 上正确调整 <div> 宽度?
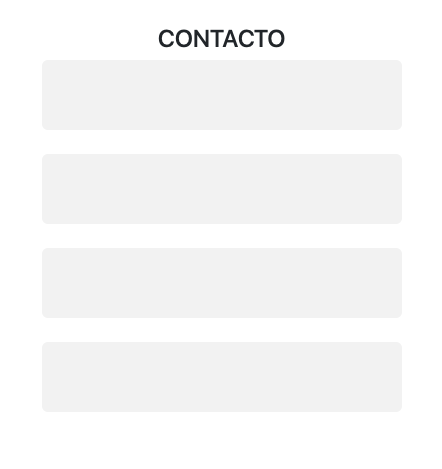
我正在显示这些默认宽度的 div

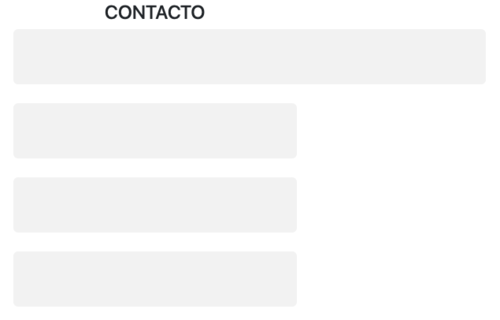
每次我尝试通过以下方式使这些 div 变大:
<center><h4>CONTACTO</h4></center>
<div style="width:600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container">
<div></div>
</div>
<br>
<div style="height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container">
<div></div>
</div>
<br>
<div style="height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container">
<div></div>
</div>
<br>
<div style="height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container">
<div></div>
</div>
</section></center>
其中之一变宽,但它没有居中,即使我使用“center”标签也是如此。
我得到:

我想让这些 div 的大小与第一个 div 的大小相同,但居中。我尝试使用align=“center”,但它不起作用。提前致谢。
 慕工程0101907
慕工程0101907浏览 217回答 2
2回答
-

青春有我
如果您正在寻找移动设备和桌面设备上的完全响应式屏幕,我会使用 CSS Flex 框和/或 Bootstrap 之类的东西。它们可以帮助确保容器对任何屏幕宽度的响应能力。.wrapper { margin: 10px; padding: 10px; min-height: 100%;}h4 { text-align: center;}.shell-container { width: 600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px; display: flex; flex-direction: column; margin-left: auto; margin-right: auto; width: 80%;}<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>El</title> <!-- CSS --> <link rel="stylesheet" href="style.css"> <!-- Bootstrap --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"/> </head> <body> <div class="wrapper fluid-container"> <h4>CONTACTO</h4> <div class="shell-container"> <div></div> </div> <br> <div class="shell-container"> <div></div> </div> <br> <div class="shell-container"> <div></div> </div> <br> <div class="shell-container"> <div></div> </div> <div> </body></html> -

BIG阳
您的标签放错了位置。就是这个:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css"> <link rel="stylesheet" href="style.css"> <title>Title</title></head><body> <center> <h4>CONTACTO</h4> <div style="width:600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container"> <div></div> </div> <br> <div style="width:600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container"> <div></div> </div> <br> <div style="width:600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container"> <div></div> </div> <br> <div style="width:600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container"> <div></div> </div> <br> <div style="width:600px; height: 70px; opacity: 0.3; background: lightGrey; border-radius: 6px;" class="shell container"> <div></div> </div> <br> </section> </center> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/js/bootstrap.min.js"></script></body></html>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5