CSS - 空白:nowrap 不能防止换行
所以我试图将进度条和按钮中的按钮放在同一行,但由于某种原因,它不起作用
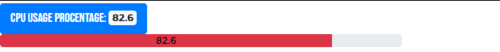
<button type="button" class="btn btn-primary text-nowrap" style="white-space:nowrap;">
cpu usage procentage: <span class="badge badge-light live text-nowrap" id ="cpu" style="white-space:nowrap;">{{computer.cpu_usage_procentage}}</span>
</button>
<div class="progress">
<div id="cpu-progress" class="progress-bar bg-danger" role="progressbar" style="width: {{computer.cpu_usage_procentage}}%" aria-valuenow="{{computer.cpu_usage_procentage}}" aria-valuemin="0" aria-valuemax="100">{{computer.cpu_usage_procentage}}</div>
</div>

我想要的是它们在同一行而不是不同的行,所以我看到应该white-space:nowrap;可以完成工作,但由于某种原因,它仍然不起作用
 不负相思意
不负相思意浏览 222回答 1
1回答
-

吃鸡游戏
空白与文本换行有关。这是两个要素。将其添加到 CSS 中:.progress { display: inline-block; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5