Bootstrap 输入背景未覆盖整个输入
所以我尝试使用 Bootstrap 开发一个简单的表单页面。但是,我想要一个与经典白色不同的背景颜色。因此,我通过覆盖“form-control”类的背景颜色添加了新的背景颜色(浅灰色)。
当我添加这个时,有时右侧的一部分被切断,我真的不知道为什么。当我添加颜色时发生了这种情况,所以我猜它与背景颜色有关。但为什么我不知道。这就是我问你的原因!:)
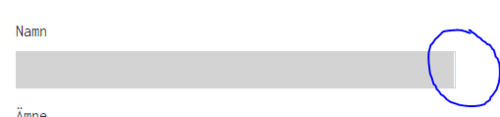
这是“输入”的图像:

这是受影响的代码:
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700%7CRaleway:400,700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.formKeepLeft {
display: flex;
}
.skipLine {
clear: left;
}
.form-control, .form-control:focus {
width: 100%;
border-radius: 0px;
background-color: lightgray;
}
.skipLine {
display: block;
}
</style>
<div class="row">
<div class="col-6">
<!--- Col 1 --->
<form>
<div class="formKeepLeft">
<div class="form-group">
<label for="inputEmail">Namn</label>
<input type="input" class="form-control " size="100%" id="inputName" placeholder="">
</div>
<div class="form-group" style="padding-left: 10px;">
<label for="inputPassword">E-post</label>
<input type="email" class="form-control " size="100%" id="inputEmail" placeholder="">
</div>
</div>
<!-- Form row 2 -->
<div class="form-group skipLine">
<label for="inputPassword">Ämne</label>
<input type="input" class="form-control " size="100%" id="inputÄmne" placeholder="">
</div>
</form>
</div>
</div>
当我调整页面大小时,它经常会被切断,例如,它可能适用于col-lg,但当我将其大小调整 为另一个大小时,有时会发生这种情况。我尝试使用背景大小但没有任何运气。
我想实现这个目标:

图片有点小,但基本上是一模一样的图片,只是没有剪掉右边的部分。有谁知道解决方案吗?我做错了什么?
谢谢,任何建议表示赞赏
 慕田峪4524236
慕田峪45242362回答
-

蓝山帝景
只是因为border-radius,您可以添加border-width: 0;以消除该差距。<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700%7CRaleway:400,700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- JS files: jQuery first, then Popper.js, then Bootstrap JS --><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script><style>.formKeepLeft { display: flex;}.skipLine { clear: left;}.form-control, .form-control:focus { width: 100%; border-radius: 0px; background-color: lightgray; border-width: 0;}.skipLine { display: block;}</style><div class="row"> <div class="col-6"> <!--- Col 1 ---> <form> <div class="formKeepLeft"> <div class="form-group"> <label for="inputEmail">Namn</label> <input type="input" class="form-control " size="100%" id="inputName" placeholder=""> </div> <div class="form-group" style="padding-left: 10px;"> <label for="inputPassword">E-post</label> <input type="email" class="form-control " size="100%" id="inputEmail" placeholder=""> </div> </div> <!-- Form row 2 --> <div class="form-group skipLine"> <label for="inputPassword">Ämne</label> <input type="input" class="form-control " size="100%" id="inputÄmne" placeholder=""> </div> </form> </div></div> -

芜湖不芜
添加边框:0;它会以不同的方式显示空间,有时其他角最好将边框设置为 0.form-control, .form-control:focus { width: 100%; border-radius: 0px; background-color: lightgray; border: 0;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5