使用 CSS 调整 HTML 表格
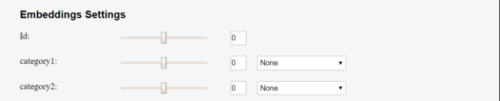
我有一张看起来像这样的桌子

使用此代码:
嵌入设置
Id:类别1:无类别2:无重置嵌入
和 CSS 类表单元素:
.form-element { 边距底部:20px; 显示:网格;网格模板列:1fr 1fr auto 1fr;网格间隙:20px;}
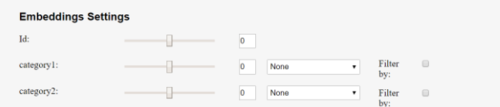
所以看起来不错。我想添加 1 个复选框并使表单如下所示:

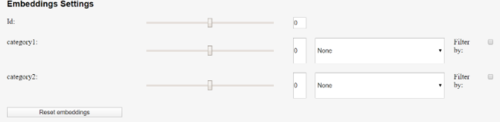
问题是当我尝试添加带有复选框的新列时:

使用此代码(只需添加一个复选框输入):
.form-element {
margin-bottom: 20px;
display: grid;
grid-template-columns: 1fr 1fr auto 1fr 1fr;
grid-gap: 20px;
}
<div id="form-query-settings">
<label for="embeddings_weights_form" class="form-label">
<h3>Embeddings Settings</h3></label>
<form id="embeddings_weights_form" class="form-settings">
<div class="form-element">
<label for="id_slider">Id:</label>
<input type="range" min="-1" max="1" step="0.1" id="id_slider" value="0">
<input type="text" class="range-output" id="id" readonly="">
</div>
<div class="form-element">
<label for="category1_slider">category1:</label>
<input type="range" min="-1" max="1" step="0.1" id="category1_slider" value="0">
<input type="text" class="range-output" id="category1_output" readonly="">
<select id="category1Query" class="query-form-class">
<option value="None">None</option>
</select>
<div class="form-element">
<label for="filterbycategory1">Filter by: </label>
<input type="checkbox" id="filterbycategory1" class="query-form-class">
</div>
</div>
<div class="form-element">
<label for="category2_slider">category2:</label>
<input type="range" min="-1" max="1" step="0.1" id="category2_slider" value="0">
<input type="text" class="range-output" id="category2_output" readonly="">
<select id="category2Query" class="query-form-class">
<option value="None">None</option>
</select>
</div>
<button id="reset-button" class="form-element">Reset embeddings</button>
</form>
</div>
我该如何解决?我尝试在 css 文件中添加 auto 而不是 1fr,但它又产生了另一个不好的视图。
 慕容森
慕容森1回答
-

慕尼黑5688855
添加align-items: center;到.form-control班级。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5