在 Squarespace 中自定义图像大小和填充
我很不幸地继承了用我们的最新成员更新我公司网站的任务。由于这是一家小公司,前一个人没有留下任何关于他如何创建网站的文档或注释。
本质上现在我们有一个包含图像块(内联,带标题)的会员页面。单击此处访问相关页面。
我正在尝试添加一名新成员,但似乎之前的成员已经进行了某种定制。添加新的图像块立即向我表明当前的块与 squarespace 的默认块非常不同。请参阅此处,查看我创建的临时页面,最新的图像块(Simon McLean)位于右下角。
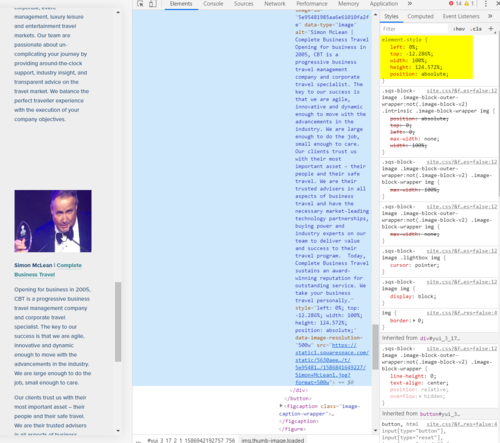
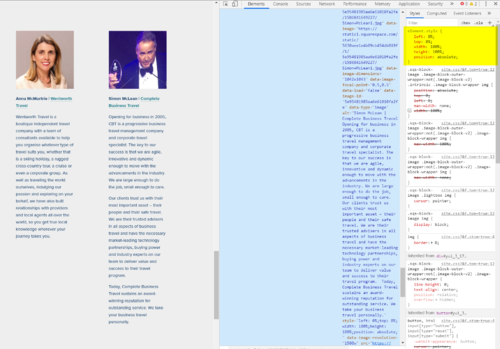
我花了几个小时才发现 Squarespace 实际上在导入图像块时调整了图像的大小。所以我检查了 Chrome 上的元素,发现以下元素发生了变化。以下是元素更改前和元素更改后的屏幕截图:
前:

后:

请注意,我通过简单地查找示例中使用的图像旁边的图像来获得更改(即示例是安娜的图像,我正在尝试修复西蒙的图像)。
请原谅菜鸟的问题,但我如何使这些更改永久化?到目前为止我已经尝试过以下操作:
使用以下代码通过“设计”>“自定义 CSS”修改自定义 CSS。没有明显的效果。
element.style {
left: 0%;
top: 0%;
width: 100%;
height: 100%;
position: absolute;
padding-bottom: 100%;
}使用了上面的代码,但这次作为页面标头注入。还是没有效果。
老实说,我没有主意了 - 谢谢你帮助我。我绝对超出了我的能力范围。
 皈依舞
皈依舞浏览 346回答 1
1回答
-

呼如林
有两种方法可以解决您所描述的问题。1)在上传之前,将 Simon 的原始图像调整为与其他原始图像相同的尺寸 (240x240) 。您可能需要添加一个新的空图像块(而不是简单地将新图像上传到现有图像块中的旧图像上),因为旧块可能会保留其不需要的设置/宽高比。2) 使用图像底部的“手柄”根据您的喜好设置其高度/纵横比。第三种选择是使用 CSS 并强制将填充底部设置为所需的高度/长宽比,但这希望是不必要的。请注意,原始图像为 240x240,在高分辨率显示器上不会显得清晰。理想情况下,图像将以更高的分辨率上传,从而允许 Squarespace 根据显示确定要提供的最佳分辨率。理想情况下,所有此类图像都会在某个时候重新上传。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5