为什么我的 HTML 代码在服务器上被隐藏,但在本地计算机上却正常?
我在代码中有一个部分通过使用标签显示三个超链接。当我在笔记本电脑上本地打开 HTML 文件时,它们显示得很好并且可以工作。
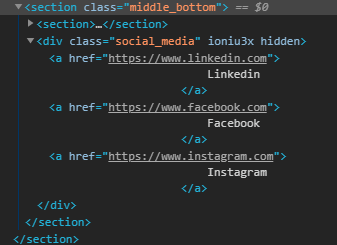
但是,当我在 VS code 上使用实时服务器扩展时,当我检查元素时它们似乎被隐藏,这也适用于我在 Openshift 上部署网站时。我不知道为什么它会这样做。
.social_media a {
width: 33.3%;
font-size: xx-large;
}
.social_media a:hover {
background-color: lime;
}
<section class="middle_bottom">
<section>
<h1>Social Media</h1>
</section>
<div class="social_media">
<a href="https://www.linkedin.com">
</a>
<a href="https://www.facebook.com">
</a>
<a href="https://www.instagram.com">
</a>
</div>
</section>


 冉冉说
冉冉说浏览 201回答 1
1回答
-

慕的地8271018
事实证明,由于某种原因,这仅适用于 Opera 浏览器,而它在其他浏览器(如 chrome)上运行良好
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5