这是 box-sizing: "border-box" 的预期行为吗?
我有以下 div 和按钮
<div class="sc-fzqBZW fNBJAV">
<button class="sc-fzokOt eEeKDq">Cancel</button>
<button class="sc-fzokOt eEeKDq">Continue</button>
</div>
div的css如下
box-sizing: "border-box"
对于按钮来说是
width: "50%";
padding: "10px";
margin: "5px";
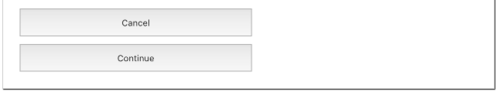
但是,由于添加了边距,按钮会中断到下一行。我认为 border-box 可以解决这个问题,但我不知道为什么不能。我在这里缺少什么?

 慕丝7291255
慕丝7291255浏览 211回答 1
1回答
-

慕码人2483693
参见MDN:border-box 告诉浏览器考虑您为元素的宽度和高度指定的值中的任何边框和填充。如果将元素的宽度设置为 100 像素,则这 100 像素将包括您添加的任何边框或填充,并且内容框将缩小以吸收额外的宽度。这通常使得调整元素大小变得更加容易。它不会在框内放置边距。请考虑使用弹性盒。div { display: flex;}button { flex: 1 1 auto; margin: 5px;}<div> <button>Cancel</button> <button>Continue</button></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5