在CSS中使用clear属性后边距不起作用?
因此,我将clear:left应用于div并尝试更改其上边距,但它没有影响任何内容。这是代码:
<!DOCTYPE html>
<html>
<head>
<title>Float</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.div1 {
border: 2px solid black;
float: left;
}
.div2 {
clear: left;
border: 2px solid red;
width: 120px;
height: 120px;
margin-top: 320px; /* Why is margin not working?*/
}
</style>
</head>
<body>
<div class="div1">This is suppose to be a first div</div>
<div class="div2">Div2</div>
</body>
</html>
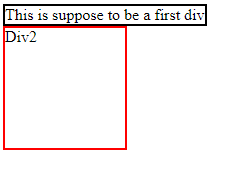
结果如下:

现在的问题是,即使我添加或删除上边距,结果也是相同的。如果您能向我展示正确的答案并解释为什么会发生这种情况,那就太好了。
 小唯快跑啊
小唯快跑啊浏览 277回答 1
1回答
-

湖上湖
使用一个容器如下:<div class="con" style="overflow: hidden"> <div class="div1">This is suppose to be a first div</div></div>.div1 { border: 2px solid black; float: left;} .div2 { border: 2px solid red; width: 120px; height: 120px; margin-top: 100px;}<div class="con" style="overflow: hidden"> <div class="div1">This is suppose to be a first div</div></div><div class="div2">Div2</div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5