如何在 PHP 中使用 HTML,特别用 DIV 标签包装输出?
我将发布到目前为止我所做的事情,并完全披露我根本不熟悉 PHP。
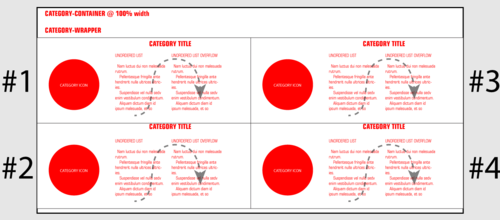
我尝试添加 DIVS 来帮助我为 PHP 输出创建布局结构。它大部分出现在页面上,但我很难让一些弹性盒样式起作用。
我猜这是因为我在错误的地方将 HTML 包裹在 PHP 周围。

<?php if ( have_rows( 'category_listing' ) ) : ?>
<div class="category-container">
<?php while ( have_rows( 'category_listing' ) ) : the_row(); ?>
<div class="category-wrapper">
<div class="category-title">
<h3><?php the_sub_field( 'category_title' ); ?></h3>
</div>
<div class="columns-2">
<div class="category-icon">
<?php $icon = get_sub_field( 'icon' ); ?>
<?php if ( $icon ) { ?>
<img src="<?php echo $icon['url']; ?>" alt="<?php echo $icon['alt']; ?>" />
<?php } ?>
</div>
<div class="category-item-list">
<?php if ( have_rows( 'item_list' ) ) : ?>
<ul class="category-list">
<?php while ( have_rows( 'item_list' ) ) : the_row(); ?>
<li>
<?php the_sub_field( 'item' ); ?>
</li>
<?php endwhile; ?>
</ul>
</div>
</div>
</div>
<?php else : ?>
<?php // no rows found ?>
<?php endif; ?>
<?php endwhile; ?>
<?php else : ?>
<?php // no rows found ?>
</div>
<?php endif; ?>
 慕桂英546537
慕桂英5465372回答
-

POPMUISE
这是要使用的经过验证的 PHP 代码。if在 PHP 代码中,您提供了诸如&之类的条件while,并且div它们内部的条件未按正确的顺序关闭。<?php if (have_rows('category_listing')): ?> <div class="category-container"> <?php while (have_rows('category_listing')): the_row(); ?> <div class="category-wrapper"> <div class="category-title"> <h3><?php the_sub_field('category_title'); ?></h3> </div> <div class="columns-2"> <div class="category-icon"> <?php $icon = get_sub_field('icon'); ?> <?php if ($icon): ?> <img src="<?php echo $icon['url']; ?>" alt="<?php echo $icon['alt']; ?>" /> <?php else: ?> <?php /* icon not found */ ?> <?php endif; ?> </div> <div class="category-item-list"> <?php if (have_rows('item_list')): ?> <ul class="category-list"> <?php while (have_rows('item_list')): the_row(); ?> <li> <?php the_sub_field('item'); ?> </li> <?php endwhile; ?> </ul> <?php else: ?> <?php /* no rows found */ ?> <?php endif; ?> </div> </div> </div> <?php endwhile; ?> </div><?php else: ?> <?php /* no rows found */ ?><?php endif; ?>从设计来看,似乎应该在无序列表上居中对齐category-wrapper。category-title假设我们将您在问题中共享的 PHP 代码保留为常量因素并且不对其进行任何更改。相反,使用 then 来管理设计要求css,下面的堆栈片段中使用的样式应该可以满足您的目的。您可以进一步细化样式。我使用了问题中提供的类名,并根据设计假设了样式。body { background-color: #fff;}.category-container { display: flex; width: 100%; font-family: Arial, sans-serif; color: red; flex-wrap: wrap; flex-direction: column; height: 600px;}.category-wrapper { display: block; width: 50%; padding: 20px; box-sizing: border-box; border: 1px solid red;}.category-title { font-weight: bold; text-transform: uppercase; text-align: center; margin-bottom: 1rem; margin-left: 30%;}.columns-2 { display: flex;}.category-icon { width: 30%; text-align: center;}.category-icon img { border-radius: 50%;}.category-item-list { width: 70%;}.category-list { column-count: 2; margin-top: 0;}.category-list li { word-wrap: break-word; padding-right: 1rem; hyphens: auto;}<div class="category-container"> <div class="category-wrapper"> <div class="category-title"> Category Title 1 </div> <div class="columns-2"> <div class="category-icon"> <img src="https://via.placeholder.com/100/FF0000/FFFFFF" /> </div> <div class="category-item-list"> <ul class="category-list"> <li>item verylonglengthword</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> </div> </div> </div> <div class="category-wrapper"> <div class="category-title"> Category Title 2 </div> <div class="columns-2"> <div class="category-icon"> <img src="https://via.placeholder.com/100/FF0000/FFFFFF" /> </div> <div class="category-item-list"> <ul class="category-list"> <li>item verylonglengthword</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> </div> </div> </div> <div class="category-wrapper"> <div class="category-title"> Category Title 3 </div> <div class="columns-2"> <div class="category-icon"> <img src="https://via.placeholder.com/100/FF0000/FFFFFF" /> </div> <div class="category-item-list"> <ul class="category-list"> <li>item verylonglengthword</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> </div> </div> </div> <div class="category-wrapper"> <div class="category-title"> Category Title 4 </div> <div class="columns-2"> <div class="category-icon"> <img src="https://via.placeholder.com/100/FF0000/FFFFFF" /> </div> <div class="category-item-list"> <ul class="category-list"> <li>item verylonglengthword</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> </div> </div> </div></div> -

鸿蒙传说
我为此使用 Bootstrap。以下代码不会在代码片段上运行,但您可以复制并粘贴到 php 运行的地方<!doctype html><html><head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script></head><body> <?php //SHOULD BE A MATRIX, SAME NUMBER OF COLUMNS $cars = array ( array("Volvo",22,18), array("BMW",15,13), array("Saab",5,2), array("Land Rover",17,15), array("Ferrari",17,15) ); $tanks = array ( array("Hellcat",220,180), array("Tiger",150,130), array("ISU",500,200), array("Cromwell",170,150) ); $fruits = array ( array("Apple",22,18), array("Banana",15,13), array("Watermelon",5,2), ); $colors = array ( array("Black",2,8), array("White",1,3), array("Blue",5,0), array("Green",7,1), array("Yellow",5,0) ); try { //If questions about css verify how Bootstrap 3 works print '<div class="container">'; print '<div class="row">'; //FOR CARS print '<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 col-xl-6">'; for($x=0;$x<count($cars);$x++){ for($y=0;$y<count($cars[$x]);$y++){ print "<p>".$cars[$x][$y]."</p>"; } } print '</div>'; //FOR TANKS print '<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 col-xl-6">'; for($x=0;$x<count($tanks);$x++){ for($y=0;$y<count($tanks[$x]);$y++){ print "<p>".$tanks[$x][$y]."</p>"; } } print '</div>'; print '</div>'; print '</div>'; //If questions about css verify how Bootstrap 3 works print '<div class="container">'; print '<div class="row">'; //FOR FRUITS print '<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 col-xl-6">'; for($x=0;$x<count($fruits);$x++){ for($y=0;$y<count($fruits[$x]);$y++){ print "<p>".$fruits[$x][$y]."</p>"; } } print '</div>'; //FOR COLORS print '<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6 col-xl-6">'; for($x=0;$x<count($colors);$x++){ for($y=0;$y<count($colors[$x]);$y++){ print "<p>".$colors[$x][$y]."</p>"; } } print '</div>'; print '</div>'; print '</div>'; } catch(Exception $e) { echo 'Message: ' .$e->getMessage(); } ?></body></html>我希望这可以帮助你
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5