Django:在 django admin 中扩展 base.html
我有一个 base.html 文件,其中有垂直和水平菜单栏:
无论我想在哪里使用它,我只需简单地写:
{% extends 'base.html' %}
{% block content %}
//html code
{% endblock content %}
但我不知道如何使用base.htmldjando admin 中的 templates 目录中的相同文件。
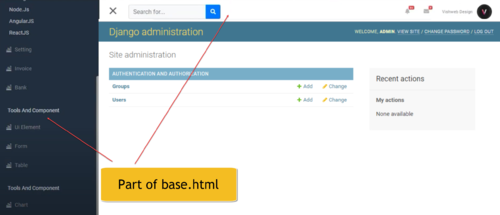
我想要这样的输出:

我尝试过的:
如何正确扩展 django admin/base.html 模板?
覆盖 Django 基本管理页面中的导航栏,使其与 base.html 相同
我尝试了一些其他解决方案,只是不想增加问题的长度,并且base.html文件的代码只有基本的引导程序、菜单的 html 代码。
我是 Django 的新手,如果有一点解释,我将不胜感激!
 守候你守候我
守候你守候我浏览 278回答 2
2回答
-

慕丝7291255
您正在寻找的内容与 类似nav-global。尝试这个:首先在您的文件夹中创建一个文件夹templatesas并在同一文件夹中admin创建一个 html 文件( )base_site.html假设您有单独的菜单栏 html 文件(假设该文件是nav.html)。将以下代码写入base_site.html:{% extends 'admin/base.html' %} {% block nav-global %} {% include 'nav.html' %} #Your navigation html file {% endblock %}与问题无关:我找到了一个git 存储库,它可以让您了解如何自定义 django-admin 菜单。 -

明月笑刀无情
您可以将管理员的基本模板扩展为{% extends "admin/base.html" %}例如:{% extends "admin/base.html" %}{% block sidebar %} {{ block.super }} <div> <h1>Extra links</h1> <a href="/admin/extra/">My extra link</a> </div>{% endblock %}另外,请确保您已将admin应用程序添加到INSTALLED_APPSINSTALLED_APPS = [ # other apps, 'django.contrib.admin', # other apps,]
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Python
Python