将输入标签与 bootstrap 中 div 元素内的底部对齐
如何将输入标签与div标签的底部对齐,第二个div的输入标签与标签日期收集的金额应与底部对齐。尝试添加 text-alignment-bottom 但它不起作用。
<div class="row col-sm-12" style="border: thin solid black ">
<div class="row " margin-top:4px>
<div class="col-sm-4 col-lg-2">
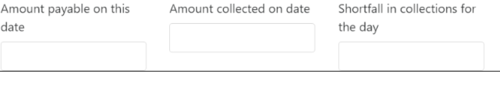
<label class="description" for="element_2"> Amount payable on this date </label>
<input type="number" required="required" class="form-control" name='amountdue' id="amountDue" onkeyup="diffInCollection()">
</div>
<div class="col-sm-4 col-lg-2">
<label class="description" for="element_2">Amount collected on date </label>
<input type="number" required="required" class="form-control text-bottom " name='collectedamount' align="bottom" id="amountCollected" onkeyup="diffInCollection()">
</div>
<div class=" col-sm-4 col-lg-2">
<label class="description" for="element_2">Shortfall in collections for the day </label>
<input type="number" required="required" class="form-control" name='shortfall' id="shortfall" value="">
</div>
</div>
</div>

 翻过高山走不出你
翻过高山走不出你2回答
-

不负相思意
您可以添加 flex 属性.col-sm-4.col-sm-4 { display: flex; flex-direction: column; justify-content: space-between;}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" /><div class="row col-sm-12" style="border: thin solid black "> <div class="row " margin-top:4px> <div class="col-sm-4 col-lg-2"> <label class="description" for="element_2"> Amount payable on this date </label> <input type="number" required="required" class="form-control" name='amountdue' id="amountDue" onkeyup="diffInCollection()"> </div> <div class="col-sm-4 col-lg-2"> <label class="description" for="element_2">Amount collected on date </label> <input type="number" required="required" class="form-control" name='collectedamount' align="bottom" id="amountCollected" onkeyup="diffInCollection()"> </div> <div class="col-sm-4 col-lg-2"> <label class="description" for="element_2">Shortfall in collections for the day </label> <input type="number" required="required" class="form-control" name='shortfall' id="shortfall" value=""> </div> </div></div> -

慕容708150
您可以通过使用flexbox来实现您的目标。使用引导类您需要add d-flex flex-column justify-content-between在您的所有内容中col-sm-4。<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"><div class="row col-sm-12" style="border: thin solid black "> <div class="row" style="margin-top:4px" > <div class="col-sm-4 col-lg-2 d-flex flex-column justify-content-between"> <label class="description" for="element_2"> Amount payable on this date </label> <input type="number" required="required" class="form-control" name='amountdue' id="amountDue" onkeyup="diffInCollection()"> </div> <div class="col-sm-4 col-lg-2 d-flex flex-column justify-content-between"> <label class="description" for="element_2">Amount collected </label> <input type="number" required="required" class="form-control text-bottom" name='collectedamount' align="bottom" id="amountCollected" onkeyup="diffInCollection()"> </div> <div class=" col-sm-4 col-lg-2 d-flex flex-column justify-content-between"> <label class="description" for="element_2">Shortfall in collections for the day </label> <input type="number" required="required" class="form-control" name='shortfall' id="shortfall" value=""> </div> </div></div><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>使用 CSS 类我在 center_input 类中添加了以下 CSS,这样您的问题就会得到解决注意:不要将CSS添加到col-sm-4其他所有内容col-sm-4类应用此CSS.center_input { display: flex; flex-direction: column; justify-content: space-between;}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"><div class="row col-sm-12" style="border: thin solid black "> <div class="row" style="margin-top:4px" > <div class="col-sm-4 col-lg-2 center_input"> <label class="description" for="element_2"> Amount payable on this date </label> <input type="number" required="required" class="form-control" name='amountdue' id="amountDue" onkeyup="diffInCollection()"> </div> <div class="col-sm-4 col-lg-2 center_input"> <label class="description" for="element_2">Amount collected </label> <input type="number" required="required" class="form-control text-bottom" name='collectedamount' align="bottom" id="amountCollected" onkeyup="diffInCollection()"> </div> <div class=" col-sm-4 col-lg-2 center_input"> <label class="description" for="element_2">Shortfall in collections for the day </label> <input type="number" required="required" class="form-control" name='shortfall' id="shortfall" value=""> </div> </div></div><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5