如何在 CSS 网格中的行之间设置不同的列宽?
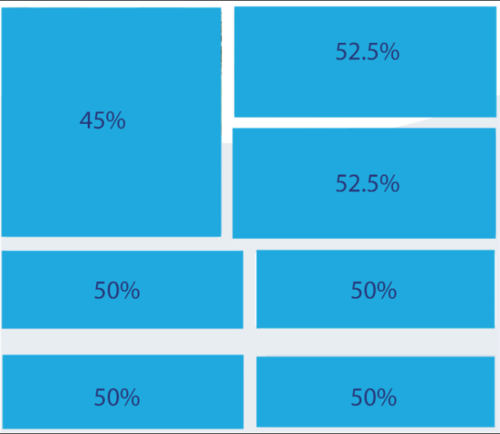
我需要创建如所附图像所示的网格项。第一项需要为 45%,第二项和第三项需要为 52.5%,其余项需要各为 50%。我无法更改 HTML,因为所有网格子项都来自循环。所以我无法通过编写的CSS来实现它,检查代码片段,通过我的CSS,它只能使左侧所有项目的宽度为50%或45%,但是如何将项目的宽度从4更改为其余的项目。
是否可以在不更改 HTML 的情况下实现?

.atul {
display: grid;
grid-template-columns: 45% 52.5%;
grid-template-rows: auto;
grid-gap: 2.5%;
grid-template-areas: "card1 card2"
"card1 card3";
}
.card:nth-child(1) {
grid-area: card1;
}
.card:nth-child(2) {
grid-area: card2;
}
.card:nth-child(3) {
grid-area: card3;
}
<div class="atul">
<div class="card" style="background-color: red;">Card 1</div>
<div class="card" style="background-color: green;">Card 2</div>
<div class="card" style="background-color: yellow;">Card 3</div>
<div class="card" style="background-color: skyblue;">Card 4</div>
<div class="card" style="background-color: skyblue;">Card 5</div>
<div class="card" style="background-color: skyblue;">Card 6</div>
<div class="card" style="background-color: skyblue;">Card 7</div>
<div class="card" style="background-color: skyblue;">Card 8</div>
<div class="card" style="background-color: skyblue;">Card 9</div>
<div class="card" style="background-color: skyblue;">Card 10</div>
<div class="card" style="background-color: skyblue;">Card 11</div>
<div class="card" style="background-color: skyblue;">Card 12</div>
<div class="card" style="background-color: skyblue;">Card 13</div>
</div>
 慕码人2483693
慕码人24836931回答
-

人到中年有点甜
要实现此目的,您需要为所有三种长度(42.5%、48.75% 和 52.5%)找到一个公共分隔线。使用通用分隔线,您可以创建适当数量的列来容纳每个网格区域。在下面的示例中,我创建了 400 列,每列宽度为 0.25% (400 * .25 = 100%)。然后它跨越正确数量的列跨越网格区域:45.00 / .25 = 18048.75 / .25 = 19552.50 / .25 = 210它可能不完全是您正在寻找的,但希望这个概念可以帮助您前进。没有对 HTML 进行任何更改。.atul { display: grid; grid-template-columns: repeat(400, .25%); grid-auto-rows: 50px; /* for demo only */ grid-row-gap: 30px; /* note that you need to create column gaps through the proper distribution of columns, because if you use `grid-column-gap`, it will add a gap between all 400 columns */}.card:nth-child(1) { grid-column: 1 / 180; grid-row: 1 / 3;}.card:nth-child(2) { grid-column: -1 / -210; /* starting at the end line of the grid (works only in explicit grids) */ grid-row: 1 / 2;}.card:nth-child(3) { grid-column: -1 / -210; grid-row: 2 / 3;}/* starting at the 4th item, target even items only */.card:nth-child(n + 4):nth-child(even) { grid-column: 1 / 195;}.card:nth-child(n + 4):nth-child(odd) { grid-column: -1 / -195;}.card:nth-child(4),.card:nth-child(5) { grid-row: 3;}.card:nth-child(6),.card:nth-child(7) { grid-row: 4;}.card:nth-child(8),.card:nth-child(9) { grid-row: 5;}.card:nth-child(10),.card:nth-child(11) { grid-row: 6;}.card:nth-child(12),.card:nth-child(13) { grid-row: 7;}<div class="atul"> <div class="card" style="background-color: red;">Card 1</div> <div class="card" style="background-color: green;">Card 2</div> <div class="card" style="background-color: yellow;">Card 3</div> <div class="card" style="background-color: skyblue;">Card 4</div> <div class="card" style="background-color: skyblue;">Card 5</div> <div class="card" style="background-color: skyblue;">Card 6</div> <div class="card" style="background-color: skyblue;">Card 7</div> <div class="card" style="background-color: skyblue;">Card 8</div> <div class="card" style="background-color: skyblue;">Card 9</div> <div class="card" style="background-color: skyblue;">Card 10</div> <div class="card" style="background-color: skyblue;">Card 11</div> <div class="card" style="background-color: skyblue;">Card 12</div> <div class="card" style="background-color: skyblue;">Card 13</div></div>jsFiddle 演示
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5