HTML 输入模式验证
<form class="user" action="code_user.php" method="POST">
<div class="form-group">
<label>Enter Full Name</label>
<input class="form-control" pattern="^[a-zA-Z]+(( )+[a-zA-z]+)*$" oninvalid="setCustomValidity('Please enter in alphabets only. ')" type="text" name="name" autocomplete="off" required />
</div>
<button type="submit" id="submit"name="signup_btn"class="btn btn-primary btn-user btn-block"> Sign Up </button>
</form>
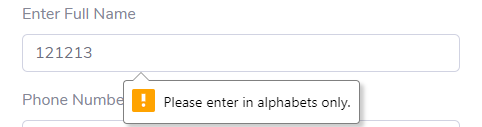
在 HTML 输入验证中,我仅设置了字母模式。当用数字输入进行测试时,它显示

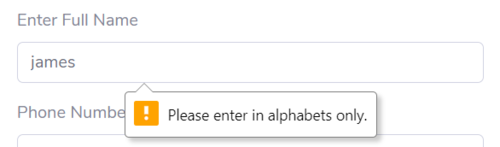
但是,如果我更正输入的字母,它会再次显示无效

我必须再次刷新页面才能输入正确的格式,但它不会显示 无效的。这是正常的吗? 这是我的代码:
<div class="form-group">
<label>Enter Full Name</label>
<input class="form-control" pattern="^[a-zA-Z]+(( )+[a-zA-z]+)*$" oninvalid="setCustomValidity('Please enter in alphabets only. ')" type="text" name="name" autocomplete="off" required />
</div>
 叮当猫咪
叮当猫咪1回答
-

慕码人2483693
您没有清除您的setCustomValidity()。如果您使用 setCustomValidity() 设置值,则该字段无效。只需将此类属性添加到您的输入标记即可:oninput="setCustomValidity('')"已在您的代码中修复:<form class="user" action="code_user.php" method="POST"> <div class="form-group"> <label>Enter Full Name</label> <input class="form-control" pattern="^[a-zA-Z]+(( )+[a-zA-z]+)*$" oninvalid="setCustomValidity('Please enter in alphabets only. ')" oninput="setCustomValidity('')" type="text" name="name" autocomplete="off" required /> </div> <button type="submit" id="submit"name="signup_btn"class="btn btn-primary btn-user btn-block"> Sign Up </button></form>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5