Bootstrap 模式无法正确显示
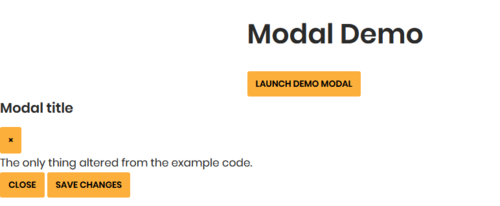
我面临一个问题,引导模式无法正确显示。模式可以切换。如果它被切换,它会显示为流程中的另一个 DOM 元素,而不是对话框。这就是我的意思:

我尝试过的:
我手动将 jquery 和 bootstrap javascript 排入队列并检查它们的路径。它们是有效的。出于调试目的,我从引导文档中获取了示例代码,并将其放在单独的页面上(转到那里)。相同的结果。我已经使用模态测试了其他网站,所以这绝对不是一些奇怪的浏览器问题。
我的猜测是它要么是依赖问题,要么是与我正在使用的 WordPress 主题冲突。我已经没有办法解决这个问题了,非常感谢任何帮助。
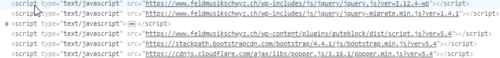
依赖项:

 手掌心
手掌心浏览 173回答 1
1回答
-

胡说叔叔
我认为您没有导入 CSS 文件。我检查了你的网站。您只包含引导布局 CSS,不包含 modal.css。请包含 modal.css。并且 popper.js 文件有问题。请升级js文件。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5