html css更改特定行中列的宽度
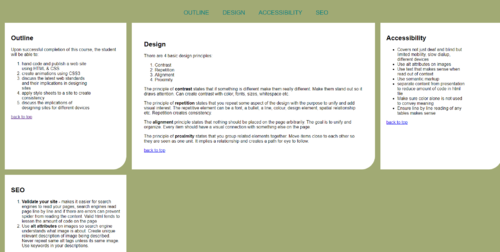
我目前有一个包含 4 个 div 的包装器,我想将其中的 3 个堆叠成一行,而不是在下一行和整个空间中放置第四个,我正在努力获取填充其余部分的大小,我正在使用媒体标签,所以我可能需要重置一些东西,这里是屏幕截图和我的代码

和我的代码
#wrapper{
display: grid;
grid-template-columns: 25% 50% 25%;
grid-gap: 20px;
padding-right: 1%;
grid-auto-rows: 1fr;
}
div 的名称相同
 九州编程
九州编程浏览 304回答 2
2回答
-

慕雪6442864
您可以按照前面所述创建grid-template-areas。或者,每一行可以是更大“容器”内自己的网格。网格。基本上是网格中的网格。如果您的列间距逐行更改,这可能会提供更大的灵活性。 -

一只萌萌小番薯
您可以添加grid-template-areas,如下所示:grid-template-areas: "outline design accesibility" "seo seo seo";并将名称添加到每个容器:例如: grid-area: seo;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5