为什么 HTML 选择组件宽度在选择时会调整大小?
我正在使用 ASP .NET Core 和 Razor 页面开发应用程序。在一页上,我有一些简单的下拉列表,其中只有两个元素,我希望将其宽度设置为仅容纳最大的元素,而不是更大的元素,我已使用 max-width 属性设置了它们。当我单击其中一个选定组件时,它会扩展为比我设置的值更宽,并在获得焦点时保持这种状态。当它失去焦点时,它会恢复到我想要的大小。
选择组件的定义如下(它位于表内):
<tr>
<td>
<div>
<label>Order: </label>
<select name="tenseorder" class="selectA" asp-items="@Model.tenseorder" asp-for="@Model.seltenseorder"></select>
</div>
</td>
</tr>
创建的下拉列表中的值列出如下:
public List<SelectListItem> tenseorder // What order does the user want to practice in?
{
get
{
return new List<SelectListItem>
{
new SelectListItem { Value = Convert.ToString(0, CultureInfo.InvariantCulture), Text = "sequential" },
new SelectListItem { Value = Convert.ToString(1, CultureInfo.InvariantCulture), Text = "random"
}
};
}
}
CSS 看起来像这样(除了 max-width 参数,CSS 文件中的所有内容都是我从所做的研究中尝试过的修复):
/* Drop-down lists */
.selectA {
max-width: 110px;
padding: 0px;
margin: 0px;
display: inline-block;
vertical-align: top;
overflow-y:hidden;
white-space: normal;
}
.selectA select:focus {
max-width: 110px;
padding: 0px;
margin: 0px;
display: inline-block;
vertical-align: top;
overflow-y: hidden;
white-space: normal;
}
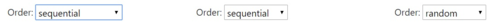
下面的屏幕截图显示了页面上选择的组件所发生的情况 - 您可以看到所选的左侧组件比其他两个组件更宽:

我已经阅读了很多关于重新调整选择组件大小的答案以及很多关于 css 语法的答案,正如你从上面的 css 中看到的,我已经尝试了很多这些,例如此处、此处、此处、此处和此处 ,但到目前为止还没有任何效果。
我对此和自学非常陌生,所以假设我遗漏了一些明显的东西。谁能告诉我如何配置选择组件,使其在选择时不会改变宽度?
 茅侃侃
茅侃侃1回答
-

繁星淼淼
css 样式可以是页面视图上给定 html 的内部样式,也可以是文件 site.css 中的外部样式,该文件对于项目来说是全局的。内部样式优先于外部样式,在我的例子中,内部样式优先于对 site.css 文件的更改。因此,对 site.css 的任何更改都不会反映在页面的 Web 视图中。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5