自动完成白色背景在 CSS 中不起作用
我想要一个白色背景,用户可以在自动完成中选择一个项目,但是我的标题图像不断重复。
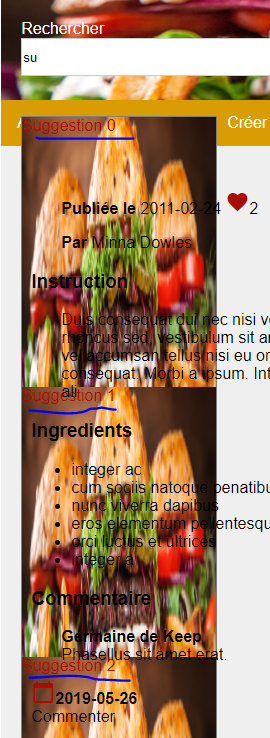
这是我的问题的图片

正如你所看到的,我用蓝色突出显示了每条建议。不过,我得到每个建议的背景图像,而不是简单的白色背景。
这是我的html
<header>
<h1>
<a href="/">
<span class="texte-cache">Sel gras</span>
</a>
</h1>
<section class="section-recherche">
<?php
// define variables and set to empty values
$rechercheErr = "";
$recherche = "";
$rechercheValid = false;
?>
<form method="get" action="../pages/recherche.php">
<label for="recherche" class="lblRechercher">Rechercher</label>
<div class="recherche">
<input type="search" name="recherche" id="recherche" placeholder="Rechercher..." value="<?php echo $recherche; ?>" />
<span class="error"> <?php echo $rechercheErr; ?></span>
<button title="Rechercher" class="button-recherche" id="buttonRecherche" name="submit"><i class="material-icons-white">search</i></button>
</div>
<div id="div-suggestions" class="suggestions masquer"></div>
</form>
</section>
</header>
这是我的 css 导致了问题
/*Exemple when screen is large*/
@media screen and (min-width: 1300px) {
header a {
display: block;
margin-left: auto;
margin-right: auto;
height: 270px;
background-size: 100% 120%;
background-image: url(../images/logo-long.jpg);
background-repeat: no-repeat;
background-position: center top;
}
}
这是自动完成的 CSS。
.afficher {
display:block;
}
.masquer {
display:none;
}
.suggestions {
background-color:white;
width:194px;
position:absolute;
border: 1px solid gray;
background-image: none;
}
.suggestions ul {
padding-left:0;
margin:0;
list-style-type:none;
}
.suggestions ul li:hover {
background-color:lightblue;
}
我尝试添加
background-image: none;
然而它没有起作用。我该怎么做才能解决这个问题谢谢你的帮助
我在这里添加了一个 JsFiddle https://jsfiddle.net/L9afb2u0/
 HUWWW
HUWWW4回答
-

紫衣仙女
代码有点难以理解,但基本上,删除背景图像并在 html 文档上添加 img 元素。var scriptSug ={ "divSuggestions" : null};function viderElement(element) { while (element.lastChild) { element.removeChild(element.lastChild); }} /** * Appelée lors d'un clic dans la fenêtre */function gererClicFenetre(evenement) { var clicDedans = scriptSug.divSuggestions.contains(evenement.target); window.console.log("Clic dans la zone cliquable ? " + clicDedans); if (!clicDedans) { viderElement(scriptSug.divSuggestions); scriptSug.divSuggestions.className = "suggestions masquer"; document.removeEventListener("click", gererClicFenetre); }}/** * Pour demander les suggestions au site web. * * On devrait procéder par AJAX pour récupérer les suggestions, mais * elles sont "hard-codés" pour la démo. */function afficherSuggestions() { viderElement(scriptSug.divSuggestions); scriptSug.divSuggestions.className = "suggestions afficher"; var elemListe = document.createElement("ul"); scriptSug.divSuggestions.appendChild(elemListe); for (var i=0;i<5;i++) { var itemListe = document.createElement("li"); // TODO : ne pas mettre de .innerHTML dans votre TP itemListe.innerHTML = "<a href='http://www.google.ca'>Suggestion " + i + "</a>"; elemListe.appendChild(itemListe); } // Ajout d'un événement sur tout le document (la fenêtre) document.addEventListener("click", gererClicFenetre, false); }/** * Appelée lors de l'initialisation de la page */function initialisation() { scriptSug.divSuggestions = document.getElementById("div-suggestions"); document.getElementById("recherche").addEventListener("input", afficherSuggestions, false);}window.addEventListener("load", initialisation, false);@charset "UTF-8"; /* Créé par Junior Corenbach et MINH NGUYEN */html, body { margin: 0;}#page{ background-color: #eFeFeF; margin: auto; width: 80%; height: 100%; font-family: Arial, Helvetica, sans-serif; padding-bottom: 3%;}a{ text-decoration: none; color: #aa0000; }a:hover{ text-decoration: none; color: #DB9900; }p{ margin-left: 30px;}header{ background-color: #DFDFDF; margin: auto; width: auto;}main{ margin-left: 30px; contain: layout;}footer{ margin-left: 30px; padding-bottom: 30px;}/* || En tête */h1{ margin: 0;}h2{ margin: 0; text-align: center;}h4{ margin: 0; font-size: 1.4rem; text-align: center;}.afficher { display:block;}.masquer { display:none;}.suggestions { background-color:white; width:194px; position:absolute; border: 1px solid gray;}.suggestions ul { padding-left:0; margin:0; list-style-type:none;}.suggestions ul li:hover { background-color:lightblue;}/* || Page connection */#connection div{ margin: 10px;}input[type=button], input[type=submit] { background-color: #DB9900; /* Green */ border: #7F5900 solid 1px; border-radius: 5px; color: white; padding: 5px 10px; display: inline-block; text-align: center; text-decoration: none; font-weight: bold; font-size: 16px; width: 50%;}input[type=button], input[type=submit]:hover { background-color: #C08600; cursor: pointer;}input[type=button], input[type=submit]:active { background-color: #A57300;}.error{ color: red;}.recherche{ display: flex; margin-bottom: 3%;}.gallery-link{ color: #111; }.gallery-link:hover{ color: #DB9900;}/*min ici pour tout ecran plus grand est une image*/@media screen and (min-width: 1300px) { header a { display: block; margin-left: auto; margin-right: auto; height: 270px; }}@media screen and (max-width: 1300px) { header a { display: block; margin-left: auto; margin-right: auto; height: 270px; background-size: 100% 120%; }}@media screen and (max-width: 1000px) { header a { display: block; margin-left: auto; margin-right: auto; height: 270px; }}@media screen and (max-width: 700px) { header a { display: block; margin-left: auto; margin-right: auto; height: 270px; }}.texte-cache { position: absolute !important; clip: rect(1px, 1px, 1px, 1px) !important; clip: rect(1px, 1px, 1px, 1px) !important;} /******************************************/ /*************** MENU***********************/ /******************************************/.menu-principal { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #DB9900; } .menu-principal li { float: left; } .menu-principal li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } .menu-principal li a:hover { background-color: #111; } /******************************************/ /***********ERREUR*************************/ /******************************************/ .imag-erreur{ width: 100%; } .header-erreur{ text-align: center; font-size: 1000%; color:#DB9900; border: #111111; } .erreur-text-large{ font-size: 300%; text-align: center; margin: 0; } .erreur-text-petit{ font-size: 120%; text-align: center; color:#111; margin: 0; } .icon-page-acces{ text-align: center; } /******************************************/ /***********GALERY*************************/ /******************************************/ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400;}.material-icons-yellow { font-family: 'Material Icons'; font-weight: normal; font-style: normal; color: #DB9900; font-size: 24px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr;}.material-icons-yellow-large { font-family: 'Material Icons'; font-weight: normal; font-style: normal; color: #DB9900; font-size: 900%; line-height: 1; letter-spacing: normal; text-transform: none; vertical-align: top;}.material-icons-white { font-family: 'Material Icons'; font-weight: normal; font-style: normal; color: white; font-size: 24px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr;}.material-icons-white-small { font-family: 'Material Icons'; font-weight: normal; font-style: normal; color: white; font-size: 16px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr;}.material-icons-red { font-family: 'Material Icons'; font-weight: normal; font-style: normal; color: #aa0000; font-size: 24px; line-height: 1; letter-spacing: normal; text-transform: none; display: inline-block; white-space: nowrap; word-wrap: normal; direction: ltr;}div#gallery-large { margin: 5px; border: 1px solid #ccc; display: inline-block; width: 70%; background-color: white; text-align: center;}#gallery-auto{ display: inline-block; text-align: center; width: 95%;}.titre-gallery-auto-section{ min-height: 50px;}.gallery-hiden{ display: none; clip: rect(1px, 1px, 1px, 1px) !important; clip: rect(1px, 1px, 1px, 1px) !important;}div.gallery { margin: 5px; border: 1px solid #ccc; float: left; width: 180px; background-color: white; } div.gallery:hover { border: 1px solid #777; } .imageRecette { width: 100%; height: auto; } div.desc { text-align: center; } div.desc p{ float: right; margin: 0; padding: 0px; text-align: center; }.list-recettes{ display: flex; flex-wrap: wrap; float: left;}.titre-gallery{ min-height: 150px;} /******************************************/ /******************************************/ /******************************************/ .image-details-recette{ float: right; margin: 5px; width: 30%; overflow: auto; } .deuxieme-section-recette{ padding-top: 2%; clear: both; }input[type=text], input[type=password], input[type=email] { width: 100%; padding: 12px 10px; display: inline-block; border: 1px solid #ccc; box-sizing: border-box;}input[type=search] { width: 60%; display: inline-block; border: 1px solid #ccc; box-sizing: border-box;}.section-recherche{ position: absolute; top: 190px; padding-left: 20px; width: 80%;}input[type="checkbox"]{ padding: 0%; cursor: pointer;}input[type="submit"]{ width: 100%; padding: 12px 10px;}hr{ margin: 1%;}#buttonRecherche{ width: 50px; border-radius: 0px; border: none;}#button-commenter{ width: 120px; display: block; margin-top: 1%; margin-bottom: 1%;}#button-gallery-precedent{ width: 120px; margin-top: 1%; margin-bottom: 1%; display: none;}#button-gallery-suivant{ width: 120px; margin-top: 1%; margin-bottom: 1%; display: none;}.btn-gallery{ text-align:center;}.image-gallery-auto{ width: 100%; height: 100%;}textarea{ width: 99%; resize: none;}.section-commentaire{ margin-left: 2%; }.pied li{ list-style-type: none;}.pied-couriel li{ list-style-type: none;}button{ background-color: #DB9900; border: #7F5900 solid 1px; border-radius: 5px; color: white; padding: 5px 10px; display: inline-block; text-align: center; text-decoration: none; font-weight: bold; font-size: 16px; width: 50%;}.lblRechercher{ display: inline; color:white; font-size: 100%;} a{ background: white; border: 5px solid reD;}<html><body style=""> <div id="page"> <header> <h1> <a href="/"> <img src="https://static.makeuseof.com/wp-content/uploads/2008/05/opensource.gif" /> <span class="texte-cache">Sel gras</span> </a> </h1> <section class="section-recherche"> <form method="get" action="../pages/recherche.php"> <label for="recherche" class="lblRechercher">Rechercher</label> <div class="recherche"> <input type="search" name="recherche" id="recherche" placeholder="Rechercher..." value="" /> <span class="error"> </span> <button title="Rechercher" class="button-recherche" id="buttonRecherche" name="submit"><i class="material-icons-white">search</i></button> </div> <div id="div-suggestions" class="suggestions masquer"></div> </form> </section> </header> </div></body> </html> -

阿晨1998
您可以在 a href 内添加 <span class="YourClass">Suggestion 0</span> 并为跨度提供不同的 css,然后您可以仅修改建议 0 等 -

吃鸡游戏
我发现我用过@media screen and (min-width: 1300px) { header h1 a {代替@media screen and (min-width: 1300px) { header a { -

开满天机
您应该更多地了解 css 选择器的工作原理。 由于 header a 表示,a 中的任何 a =5>header 应该有下一个样式(并且 dropdawn 是 header 的一部分,并且其中有 a )继承该样式。更具体地说,您可以在标头中添加一些类(例如a.link),并在其中添加单独的样式方式。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Html5
Html5