Javascript命令“返回”不经意间加倍
我有以下问题:
我试图在一个与一些 JavaScript 混合的常见 HTML 页面中编写一个简单的程序,以便用函数的结果填充特定的 div。
该函数的结果由一串文本组成,下面是一行破折号,破折号的数量与文本字符串中的字符数相同。
我的代码如下,在正文中:
<div id="div1"></div>
<script>
let tab = "";
function result(text) {
for (i in text) {
tab += '-';
}
return "<p>" + tab + "<br>" + text + "</p>";
}
document.getElementById("div1").innerHTML = result("Bear") + result("Bear") + result("Bear");
</script>
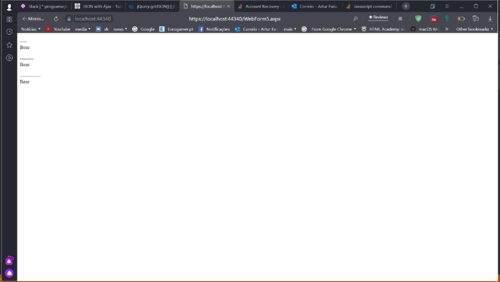
渲染的 HTML 返回以下结果:

只有该函数的第一次调用才按预期工作:4 个破折号代表 4 个字母。但第二次调用渲染的破折号是原来的两倍,第三次调用渲染的破折号是原来的三倍。
或许“回归”是不是命令用不了?
 宝慕林4294392
宝慕林4294392浏览 235回答 2
2回答
-

慕雪6442864
您只需在程序开始时将tab设置为空字符串。您不将其设置为函数内的空字符串。因此它永远不会重置为空字符串。每次调用该函数时,tab 都会在其中添加破折号。如果您想在每次调用函数时重置它,请在函数内重置。 -

拉莫斯之舞
已经回答了。还有一个不同的观点可能会有所帮助:问题与。使固定每次 调用result(text) 都会向全局 添加破折号变量tab(这里是相同长度的3倍:4 + 4 + 4)。 通常let关键字描述如下:声明一个作用域变量,该变量仅在当前[范围]内有效且具有生命周期(此处:对于 ,不仅仅是函数内部)。整个脚本注释并正确格式化(正确的缩进可提高可读性!)您的脚本:let tab = ""; // declared at start of the script, means global scopefunction result(text) { // move declaration here so it always is reborn (local scope = new lifetime) for (i in text) { tab += '-'; } return "<p>" + tab + "<br>" + text + "</p>";}根据您描述的意图 范围应该在函数内声明。因此它具有本地作用域(仅在函数内部已知)。 此外,它会在每次调用该函数时自动重置。选择在旧的控制台使用 (Text-UI) 和 ASCII-Art 中,使用破折号等任何字符绘制文本线的基本方法- 描述为:用字符 a 填充 n 个字符的宽度返回包含重复字符a的字符串n次因此他们发明了诸如 fillString( a, n ) 或 a.repeat( n ) 之类的函数。 类似的事情也可以在 JavaScript 中完成。好处:您可以参数化填充字符,例如=或_您可以轻松重用此通用函数奖励:评论我的经验告诉我要注意代码中的命名。 表达意图和目的,这样您和其他人现在以及 6 个月后就可以一目了然地看到变量和函数的管理情况。大多数函数都会返回结果,这会执行更多操作:function addSameWidthLineAbove(text)let line 或 textualBorder 或 dashes
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5