如何在 d3.js 中创建形状正确的矩形树形图?
由于某种原因,当我尝试在 d3.js 中创建矩形树形图时,我无法通过形状正确的矩形树形图获得所需的结果,而不会丢失任何数据和空白空间。
我注意到,在第一种情况下,当我从我的 中删除 .sort() 时,我几乎得到了想要的结果,但我不能删除左上角创建的空白区域,如下所示:d3.hiearchy()

let root = d3.hierarchy(data) .sum(d => d.value)
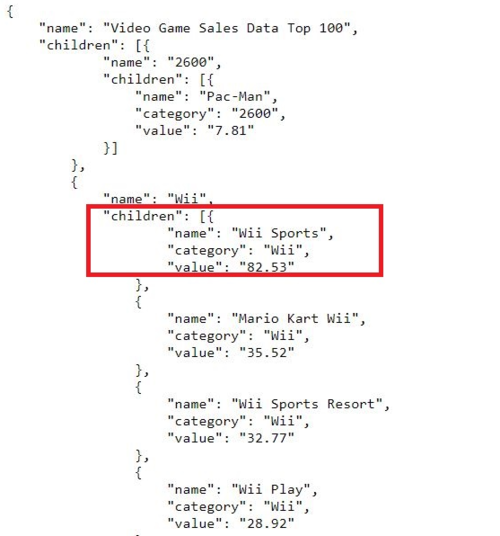
在第二种情况下,我将 .sort() 添加到 d3.hiearchy() 中,并且由于某种原因,包含“Wii Sports”数据的第一个数据点被添加到了 中。被删除:


let root = d3.hierarchy(data)
.sum(d => d.value)
.sort((a,b) => {return b.value - a.value;});您能帮我找出问题所在吗? 这是我的笔
 杨魅力
杨魅力浏览 267回答 1
1回答
-

婷婷同学_
根据 Andrew Reid 的建议,使用 treemap.selectAll(null) 而不是 treemap.selectAll('g') 并使用 .sort(function(a, b) { return b.height - a.height || b.value - a.value; }); 树形图为现在形状正确。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5