使用ngx-print,背景始终打印为白色
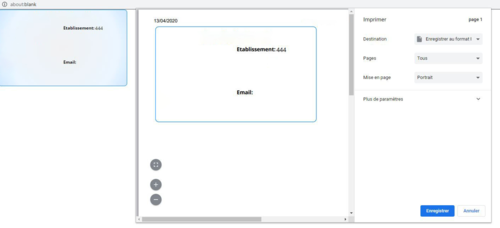
实际上我正在使用 ngx-print npm 库来打印我的 div ,它可以工作很好,唯一的问题是它没有像真实的那样显示背景颜色:

我的 HTML 代码:
<div class="hover-div">
<button mat-button class="title-div" printSectionId="card-container"
printTitle="professionalcard" [useExistingCss]="true" ngxPrint>
<div fxLayout="row">
<mat-icon class="preview-icon">print</mat-icon>
<div>print</div>
</div>
</button>
</div>
以前有人遇到过这个问题吗? ,如果是的话,解决办法是什么,谢谢。
注意: 我还尝试在不使用库的情况下使用 打印 div ,并且我有总是同样的问题。window.print()
 墨色风雨
墨色风雨浏览 248回答 2
2回答
-

德玛西亚99
您可以添加-webkit-print-color-adjust:exact以真实颜色打印背景 -

呼如林
-webkit-print-color-adjust 属性是一个非标准扩展,可用于强制打印基于 WebKit 的浏览器后台使用的图像和颜色。默认情况下,它被初始化为economy,这就是背景未以真实颜色打印的原因,要解决此问题,我们必须将其值更改为:exact ,这解决了 google chrom 的问题。此 CSS 在 Firefox 和 IE 中的替代方案是:color-adjust: exact | economy;。现在它工作得很好!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5