使用 .map() 而不是 .forEach 创建对象
以下是代表较大数据集的一小部分数据样本:
const data = [
{ id: 32, minimum: 200, maximum: 400 },
{ id: 16, minimum: 370, maximum: 390 },
{ id: 85, minimum: 700, maximum: 950 }
];
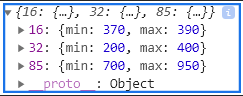
需要使用作为id键并以最小值和最大值作为值从该数据创建一个对象,如下所示:

创建该对象的当前方法如下 -
let object = {};
data.forEach(o => {
object[o.id] = { min: o.minimum, max: o.maximum }
});
console.log(object);
虽然这可行,但似乎应该有一种更简洁的方式来编写此代码。
我已经尝试过.map()-
const obj = data.map(o => ({[o.id]: { min: o.minimum, max: o.maximum }}));
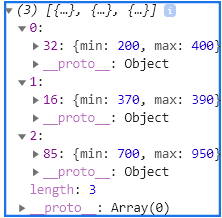
console.log(obj);
但输出的格式不正确 -

应该在.map()版本中更改哪些内容才能实现所需的输出格式?
 蛊毒传说
蛊毒传说浏览 283回答 2
2回答
-

慕少森
// mapper simply creates the object that you want from the one that you have - id as the key and min and max are the valuesconst mapper = ({ id, minimum: min, maximum: max }) => ({ [id]: { min, max } });const obj = data.reduce((acc, obj) => ({ ...acc, ...mapper(obj)}), {});编辑:虽然reduce 是执行此操作的正确方法 - 您将数组减少为单个事物,但JavaScript 允许您以多种方式执行操作。这是使用 map 和 的替代解决方案Object.assign:const mapper = ({ id, minimum: min, maximum: max }) => ({ [id]: { min, max } });const obj = Object.assign(...data.map(mapper)); -

弑天下
您可以获取Object.fromEntries 并映射这些条目。const data = [{ id: 32, minimum: 200, maximum: 400 }, { id: 16, minimum: 370, maximum: 390 }, { id: 85, minimum: 700, maximum: 950 }], result = Object.fromEntries( data.map(({ id, minimum: min, maximum: max }) => [id, { min, max }]) );console.log(result);.as-console-wrapper { max-height: 100% !important; top: 0; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript