删除 LightningChart Chart3D 中的所有轴线
我在 React 沙箱应用程序中使用lcjs,尝试制作仅渲染条形图本身的 3D 条形图。(示例中的条形图被隐藏了)
但是,API 文档似乎没有为我提供访问 3D 画布中绘制的所有线条的方法。
这是包含所有行的示例:
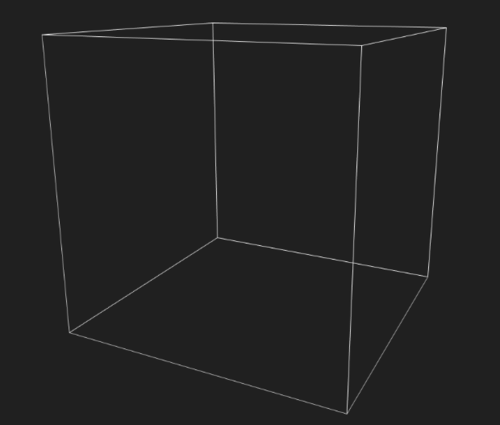
this.chart = lightningChart().Chart3D({ container: this.chartId });这是生成的 3D 视图,包含所有周围的线条:

我可以用以下方法删除主轴线:
this.chart.forEachAxis((axis) => {
axis.setStrokeStyle(emptyLine);
});
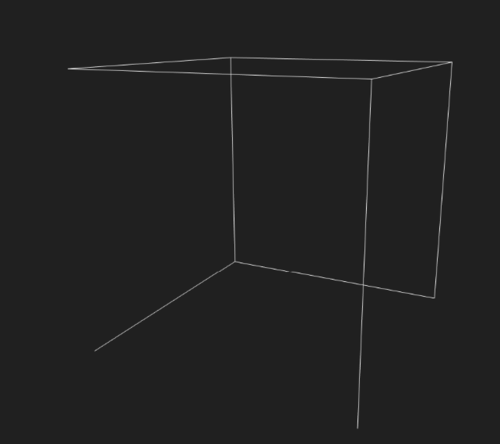
请注意主轴现在是空的,但所有其他“非默认”轴仍然存在。
我将如何隐藏所有这些并让图表在没有任何轴线的情况下呈现?
 尚方宝剑之说
尚方宝剑之说浏览 295回答 1
1回答
-

GCT1015
可以使用自定义主题来编辑边界框线条样式。LightningChart JS 导出customTheme功能,可用于基于另一个主题创建新主题。您可以使用该函数创建一个新主题,并将边界框线设置为emptyLine。const myTheme = customTheme(Themes.dark, { boundingBoxStyle3D: emptyLine})然后,当您创建 3D 图表时,您可以使用创建的主题作为图表应使用的主题。const chart3D = lightningChart().Chart3D({ theme: myTheme})请参阅下面的工作示例。// Extract required parts from LightningChartJS.const { lightningChart, SolidFill, SolidLine, Themes, customTheme, emptyLine, emptyTick} = lcjs// Create custom theme based on the dark theme and edit the boundingBoxStyle3D property to be emptyLine to hide the bounding box linesconst myTheme = customTheme(Themes.dark, { boundingBoxStyle3D: emptyLine})// Initiate chartconst chart3D = lightningChart().Chart3D({ theme: myTheme})// Set Axis titleschart3D.getDefaultAxisX() .setTickStrategy("Empty") .setStrokeStyle(emptyLine)chart3D.getDefaultAxisY() .setTickStrategy("Empty") .setStrokeStyle(emptyLine)chart3D.getDefaultAxisZ() .setTickStrategy("Empty") .setStrokeStyle(emptyLine)<script src="https://unpkg.com/@arction/lcjs@2.1.0/dist/lcjs.iife.js"></script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript