填充行之间的大间隙
在代码中box-2,box-3行高自动拉伸到box-1行中最高项目的高度。box-2和列中有额外的间隙box-3。box-5我希望这个空白由第二行中的来填补。小提琴
.container {
display: grid;
grid-template-columns: 20% 40% 40%;
grid-gap: 20px;
}
.container > div {
border: 1px solid red;
}
.box-1 {
background-color: lightgreen;
height: 300px;
}
.box-2 {
background-color: lightsalmon;
height: 150px;
}
.box-3 {
background-color: lightsalmon;
height: 150px;
}
.box-4 {
background-color: lightskyblue;
height: 500px;
}
.box-5 {
background-color: lightseagreen;
grid-column: 2/-1;
}
<div class="container">
<div class="box-1"></div>
<div class="box-2"></div>
<div class="box-3"></div>
<div class="box-4"></div>
<div class="box-5"></div>
</div>
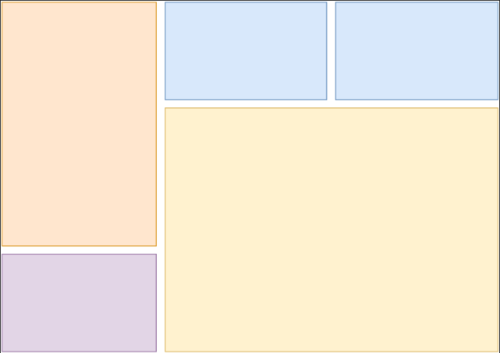
这是我正在寻找的输出

 侃侃无极
侃侃无极浏览 195回答 2
2回答
-

不负相思意
您直接设置网格项的高度,而不是在网格容器上定义任何行。因此,网格算法必须创建行来容纳网格区域。它只需要创建两行即可完成布局。这就是为什么框 2 和 3 下方有一个很大的间隙。框 1 最高,它设置顶行的高度。您想要的布局至少需要三行。尝试这种方法:在容器级别设置行(和高度),然后设置网格区域。.container { display: grid; grid-template-columns: 1fr 2fr 2fr; grid-template-rows: repeat(3, 150px); grid-gap: 10px;}.box-1 { grid-column: 1; grid-row: 1 / span 2; background-color: lightgreen;}.box-2 { grid-column: 2; grid-row: 1; background-color: lightsalmon;}.box-3 { grid-column: 3; grid-row: 1; background-color: lightsalmon;}.box-4 { grid-column: 2 / -1; grid-row: 2 / 4; background-color: lightskyblue;}.box-5 { grid-column: 1; grid-row: 3; background-color: lightseagreen;}<div class="container"> <div class="box-1">1</div> <div class="box-2">2</div> <div class="box-3">3</div> <div class="box-4">4</div> <div class="box-5">5</div></div>如果您需要更多选项来调整网格区域的大小,请增加行/列数。例如,代替这个:grid-template-rows: repeat(3, 150px)...你可以这样做:grid-template-rows: repeat(9, 50px)...然后根据需要跨行跨越网格区域。 -

aluckdog
将盒子 1 和盒子 3 放在一个 div 中,将其垂直对齐,并将所有其他 3 个盒子放在一个容器中,放在 1 个容器中,这样你就可以轻松做到这一点
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5