多级单选按钮
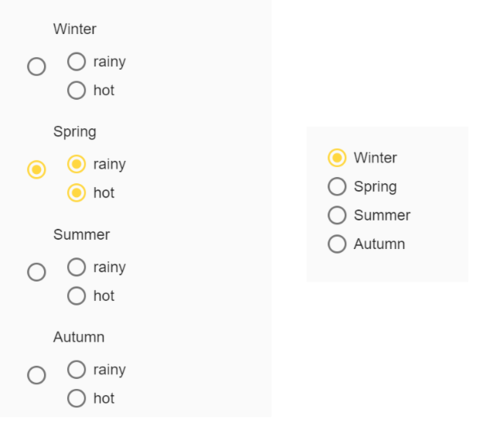
我想仅为一个特定选项创建一个两级单选按钮。在这里,我编写了一个逻辑,将在“Spring”选项下显示额外的两个单选按钮。但是当它被选择时,它会呈现所有选项。对齐也没有按预期发生。

超文本标记语言
<mat-radio-group class = "radio-group"[(ngModel)]="favoriteSeason">
<mat-radio-button class="example-radio-button" *ngFor="let season of seasons" [value]="season">
{{season}}
<mat-radio-group class = "radio-group" *ngIf="favoriteSeason ==='Spring'">
<mat-radio-button class="example-radio-button" *ngFor="let season of climate" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
</mat-radio-button>
</mat-radio-group>
打字稿
export class RadioNgModelExample {
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
climate:string[]=['rainy','hot'];
}
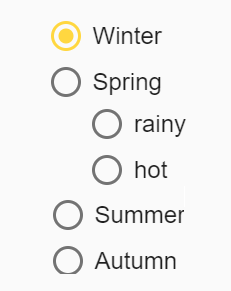
我想像这样创作。

 倚天杖
倚天杖浏览 255回答 2
2回答
-

饮歌长啸
您需要再添加一项 if 条件检查*ngIf="season ==='Spring' && favoriteSeason ==='Spring'"对于图标对齐问题添加下面的 css为您的 mat-radio-button 元素添加 class="custom-radio-button":host ::ng-deep .custom-radio-button .mat-radio-label{ align-items: start;}对于下面评论中提到的选择问题,您必须使用 mat-radio-button 的 CSS 选择器自定义 css 才能满足您的要求。示例代码如下:::ng-deep.custom-radio-button.mat-accent.mat-radio-checked >label >div > .mat-radio-outer-circle { border-color:blue!important; /*outer ring color change*/ } ::ng-deep.custom-radio-button.mat-accent.mat-radio-checked >label >div > .mat-radio-inner-circle { background-color:blue!important; /*outer ring color change*/ }::ng-deep.custom-radio-button.mat-accent .mat-radio-inner-circle{ background-color:#fff!important; }::ng-deep.custom-radio-button.mat-accent .mat-radio-outer-circle{ border-color:rgba(0,0,0,.54)}::ng-deep.custom-radio-button.mat-accent.mat-radio-checked .mat-radio-outer-circle{ border-color:rgba(0,0,0,.54)} -

aluckdog
我认为你可以通过使用 nthchild 属性在组件 css 文件中使用 CSS 来解决这个问题。在第 n 个孩子中,您只想在第二个孩子中显示这一点。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5