导航栏上的按钮会导致导航栏高度增加
我参考了使用 Bootstrap 的导航栏上的以下示例:
https://www.w3schools.com/bootstrap4/tryit.asp?filename=trybs_navbar_form&stacked=h
复制 HTML,将其放入 JSP 页面中。以下是最终的 HTML:
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="/webjars/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="/webjars/jquery/jquery.min.js"></script>
<script type="text/javascript" src="/webjars/bootstrap/js/bootstrap.bundle.min.js"></script>
<title>2</title>
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<form class="form-inline" action="/action_page.php">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
<br>
<div class="container">
<h3>Navbar Forms</h3>
<p>Use the .form-inline class to align form elements side by side inside the navbar.</p>
</div>
</body>
</html>
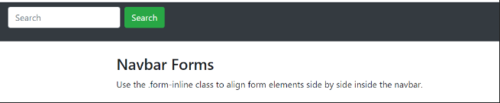
在 IE 和 Google Chrome 上,导航栏的高度都比示例中的高度大,控件下方有额外的空格,如下所示。我发现这是由于按钮造成的。如果删除该按钮,导航栏的高度将与示例中的相同。根本原因可能是什么?我该如何解决它?我正在使用 Bootstrap 4.4。

 四季花海
四季花海1回答
-

杨魅力
这是因为浏览器默认的 CSS 也称为用户代理样式表。我发现如果你使用<!DOCTYPE html>这个空格就会被删除,因为 HTML5 的用户代理样式表中表单元素的下边距是0px;如果我不使用<!DOCTYPE html>它,请考虑 HTML4 的用户代理样式表,并且其中表单元素的下边距是1em.所以现在你可以选择是否必须使用<!DOCTYPE html>。否则,另一个解决方案是class="mb-0"在表单元素中使用 bootstrap-4 类来margin-bottom: 0px;为任何元素设置。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5