垂直居中位置绝对元素内联
我正在尝试插入一堆不在流程之外但与内联元素垂直对齐的元素。
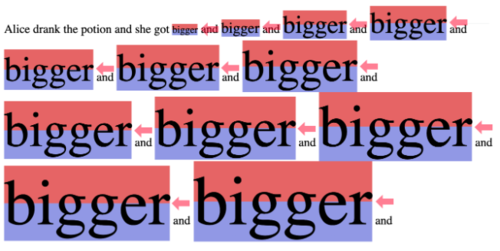
这是我想要实现的结果(是的,它很丑陋,但希望它有助于解决问题)。

HTML 以一堆<span>bigger</span>元素开始。每个<span>HTML 模板中都会插入一个红色箭头 (⬅)。我希望红色箭头垂直对齐到 的中间<span>。“更大”具有两种颜色背景的原因是为了清楚垂直中间在哪里。箭头需要与中间垂直对齐。
下面是迄今为止不起作用的代码。为了实现我的目标,我只能更改下面的 CSS/* only change css below this line */和<template>HTML。重点是我无法针对每种情况对高度进行硬编码。溶液必须是流体。
PS:我不在乎“和”。我只关心箭头指向其相应“更大”的中间
/* do not change any JavaScript */
const template = document.querySelector('#arrow');
document.querySelectorAll('span').forEach(elem => {
const child = template.content.cloneNode(true).children[0];
elem.appendChild(child);
});
.f1 { font-size: 10pt; }
.f2 { font-size: 15pt; }
.f3 { font-size: 25pt; }
.f4 { font-size: 30pt; }
.f5 { font-size: 35pt; }
.f6 { font-size: 40pt; }
.f7 { font-size: 45pt; }
.f8 { font-size: 50pt; }
.f9 { font-size: 55pt; }
.f10 { font-size: 60pt; }
.f11 { font-size: 65pt; }
.f12 { font-size: 70pt; }
/* only change css below this line */
.f {
background: linear-gradient(#e66465 50%, #9198e5 50%);
display: inline-block;
position: relative;
}
.arrow {
position: absolute;
right: 0;
top: 0;
display: inline-block;
}
.arrow>div:before {
content: 'f';
color: rgba(0,0,0,0);
}
.arrow>div {
position: absolute;
left: 0;
top: 0;
}
.arrow>div>div {
position: absolute;
bottom: 0;
color: rgba(255, 0, 0, 0.5);
font-size: 20pt;
}
<p>
Alice drank the potion and she got
<span class="f f1">bigger</span> and
<span class="f f2">bigger</span> and
<span class="f f3">bigger</span> and
<span class="f f4">bigger</span> and
<span class="f f5">bigger</span> and
<span class="f f6">bigger</span> and
<span class="f f7">bigger</span> and
<span class="f f8">bigger</span> and
<span class="f f9">bigger</span> and
<span class="f f10">bigger</span> and
<span class="f f11">bigger</span> and
<span class="f f12">bigger</span> and
</p>
<!-- only change html below this line -->
<template id="arrow">
<div class="arrow">
<div>
<div>⬅</div>
</div>
</div>
</template>
 POPMUISE
POPMUISE2回答
-

胡子哥哥
这是我的结果通过添加另一个可以是任何东西的盒子,在本例中<a>我能够创建一个弹性盒子。 const template = document.querySelector('#arrow');document.querySelectorAll('span').forEach(elem => { const child = template.content.cloneNode(true).children[0]; elem.appendChild(child);});.f1 { font-size: 10pt; }.f2 { font-size: 15pt; }.f3 { font-size: 25pt; }.f4 { font-size: 30pt; }.f5 { font-size: 35pt; }.f6 { font-size: 40pt; }.f7 { font-size: 45pt; }.f8 { font-size: 50pt; }.f9 { font-size: 55pt; }.f10 { font-size: 60pt; }.f11 { font-size: 65pt; }.f12 { font-size: 70pt; }/* only change css below this line */.f { background: linear-gradient(#e66465 50%, #9198e5 50%); display: inline-block; position: relative;}.arrow { position: absolute; right: 0; top: 0; display: inline-block;}.arrow>div:before { content: 'f'; color: rgba(0,0,0,0);}.arrow>div { position: absolute; left: 0; top: 0;}.arrow>div>div { position: absolute; bottom: 0; color: rgba(255, 0, 0, 0.5); font-size: 20pt;} /*------------------Only added css bellow---------------------*/.arrow div div{ height: 100%; display: flex; justify-content: center; align-items: center;}<p>Alice drank the potion and she got<span class="f f1">bigger</span> and<span class="f f2">bigger</span> and<span class="f f3">bigger</span> and<span class="f f4">bigger</span> and<span class="f f5">bigger</span> and<span class="f f6">bigger</span> and<span class="f f7">bigger</span> and<span class="f f8">bigger</span> and<span class="f f9">bigger</span> and<span class="f f10">bigger</span> and<span class="f f11">bigger</span> and<span class="f f12">bigger</span> and</p><!-- only change html below this line --><template id="arrow"> <div class="arrow"> <div> <div><a>⬅</a></div> </div> </div></template>唯一添加的CSS.arrow div div{ height: 100%; display: flex; justify-content: center; align-items: center;} -

慕村225694
我会跳过 javascript 和.arrowelements 并使用 CSS 伪元素。.f::after { content: "⬅"; color: rgba(255, 0, 0, 0.5); font-size: 20pt; position: absolute; display: inline-block; right: -22pt; top: 50%; transform: translateY(-50%);}我使用绝对位置来确保文档流不受影响。我将元素向右拉,使其不重叠,然后将top: 50%; transform: translateY(-50%)其垂直居中(顶部相对于包含.f元素,平移相对于伪元素的大小)。/* do not change any JavaScript */const template = document.querySelector('#arrow');document.querySelectorAll('span').forEach(elem => { const child = template.content.cloneNode(true).children[0]; elem.appendChild(child);});.f1 { font-size: 10pt; }.f2 { font-size: 15pt; }.f3 { font-size: 25pt; }.f4 { font-size: 30pt; }.f5 { font-size: 35pt; }.f6 { font-size: 40pt; }.f7 { font-size: 45pt; }.f8 { font-size: 50pt; }.f9 { font-size: 55pt; }.f10 { font-size: 60pt; }.f11 { font-size: 65pt; }.f12 { font-size: 70pt; }/* only change css below this line */.f { background: linear-gradient(#e66465 50%, #9198e5 50%); display: inline-block; position: relative;}.f::after { content: "⬅"; color: rgba(255, 0, 0, 0.5); font-size: 20pt; position: absolute; display: inline-block; right: 0; top: 50%; padding-left: 2px; transform: translateX(100%) translateY(-50%);}<p>Alice drank the potion and she got <span class="f f1">bigger</span> and <span class="f f2">bigger</span> and <span class="f f3">bigger</span> and <span class="f f4">bigger</span> and <span class="f f5">bigger</span> and <span class="f f6">bigger</span> and <span class="f f7">bigger</span> and <span class="f f8">bigger</span> and <span class="f f9">bigger</span> and <span class="f f10">bigger</span> and <span class="f f11">bigger</span> and <span class="f f12">bigger</span> and </p><!-- only change html below this line --><template id="arrow"> <div /></template>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5