ev.target 和 Node.contains:EventTarget 不可分配给 Node
这是代码:
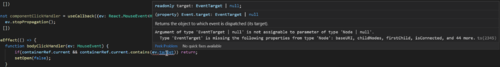
function bodyClickHandler(ev: MouseEvent) {
if(containerRef.current && containerRef.current.contains(ev.target)) return;
setOpen(false);
}
错误:

'EventTarget | 类型的参数 null' 不可分配给类型为“Node |”的参数 无效的'。类型“EventTarget”缺少类型“Node”中的以下属性:baseURI、childNodes、firstChild、isConnected 和 44 more.ts(2345)
containerRef.current是一个HTMLDivElement. .contains应该是这个功能。
不ev.target保证是Node某种类型的吗?
我可以投射它(ev.target as Node),但我试图弄清楚在什么情况下这可能会失败?我可以点击什么不是节点?
 繁星点点滴滴
繁星点点滴滴浏览 286回答 2
2回答
-

四季花海
简短的回答:这是由于他们的打字不当造成的。继续施放吧。长答案:发生这种情况的原因是因为如果您单击<svg />按钮内部(例如),它将event.target指向 SVG,这不能保证是按钮(显然)。只有事件currentTarget指向处理程序所在的元素。因此,做出 React 类型的人决定将事件定义currentTarget为我们示例中的内容button,但除了事件是一个 EventTarget 之外,不对事件做出任何保证。target因此,你不得不施放它。 -

千万里不及你
我刚刚开始使用 Typescript。我有一个类似的问题,我的解决方案是,我知道该事件总是由 DomElement 触发。这就是我通知 Typescript 的方式:function bodyClickHandler(ev: MouseEvent) { if(containerRef.current && containerRef.current.contains(ev.target as HTMLElement)) return; setOpen(false);}如果您喜欢将其分开:function bodyClickHandler(ev: MouseEvent) { const target = ev.target as HTMLElement; if(containerRef.current && containerRef.current.contains(target)) return; setOpen(false);}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5