动态表单上传
开门见山。
我有动态场形式。每行,我需要插入多个文件附件。
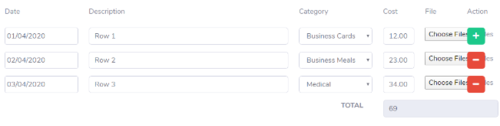
例如我有 3 个字段行。
第 1 行 = 3 个文件
第 2 行 = 2 个文件
第 3 行 = 3 个文件
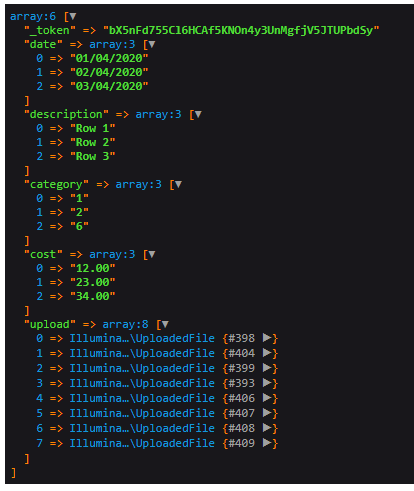
当我 dd($request->all()) 时,文件(upload[])不是每行分组,它变成了 8 个,我如何对文件进行分组?
谢谢。


表格代码
<div class="row">
<div class="col-md-2">
<div class="form-group">
<input type="text" class="form-control datepicker" name="date[]" />
</div>
</div>
<div class="col-md-5">
<div class="form-group">
<input type="text" class="form-control" name="description[]" />
</div>
</div>
<div class="col-md-2">
<div class="form-group">
<select class="form-control" name="category[]">
<option selected disabled value="">Please Select</option>
@foreach ($categories as $category)
<option value="{{ $category->id }}">{{ $category->name }}</option>
@endforeach
</select>
</div>
</div>
<div class="col-md-1">
<div class="form-group">
<input type="text" class="form-control numeric" name="cost[]" />
</div>
</div>
<div class="col-md-1">
<div class="form-group">
<input type="file" name="upload[]" multiple />
</div>
</div>
<div class="col-md-1">
<div class="form-group">
<button type="button" class="btn btn-success add"><i class="fas fa-plus"></i></button>
</div>
</div>
 慕婉清6462132
慕婉清64621322回答
-

慕雪6442864
我将向您的输入添加新课程,如下所示:<div class="col-md-1"> <div class="form-group"> <input type="file" name="upload[]" class="uploads" multiple /> </div></div>然后我创建函数changeUploadName()并在您单击添加新行或删除行时调用它。function changeUploadName() { $(".uploads").each(function(index) { $(this).attr('name', 'upload' + index + '[]'); });} -

胡说叔叔
我将该name属性更改为唯一的名称。为了捕获 Laravel 控制器中的请求,我使用了唯一的变量来捕获该变量。例子:刀片视图<div class="col-md-1"> <div class="form-group"> <input type="file" name="upload_{{ $id }}[]" class="uploads" multiple /> </div></div>控制器$store->file = $request->{'upload_'.$id}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5