如何为卡片组中的每个反应引导卡添加图像滑块
阅读官方react-bootstrap文档后,我没有找到任何示例或在任何地方看到它。
我找到了如何在轮播中移动卡片元素的示例,但这不是我想要的。
我需要的是,对于每张卡片,不要显示单个静态图像,而是显示一系列可以像轮播一样滑动的图像。(如果可能,轮播导航控件仅在悬停时显示)。
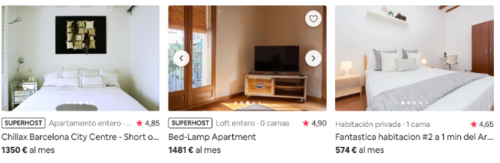
我怎样才能得到这样的东西(Airbnb 的例子):

 有只小跳蛙
有只小跳蛙浏览 210回答 1
1回答
-

FFIVE
HTML解决方案我只是添加carousel code而不是image. 我将代码编码为简单的 HTML<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"><div class="card-deck"> <div class="card"> <div id="carouselExampleIndicators1" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators1" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators1" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators1" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="w-100" src="https://picsum.photos/1920/1080?random=1" alt="image"> </div> <div class="carousel-item"> <img class="w-100" src="https://picsum.photos/1920/1080?random=2" alt="image"> </div> <div class="carousel-item"> <img class="w-100" src="https://picsum.photos/1920/1080?random=3" alt="image"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators1" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators1" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <div id="carouselExampleIndicators2" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators2" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators2" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators2" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="w-100" src="https://picsum.photos/1920/1080?random=4" alt="image"> </div> <div class="carousel-item"> <img class="w-100" src="https://picsum.photos/1920/1080?random=5" alt="image"> </div> <div class="carousel-item"> <img class="w-100" src="https://picsum.photos/1920/1080?random=6" alt="image"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators2" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators2" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <div id="carouselExampleIndicators3" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators3" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators3" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators3" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="w-100" src="https://picsum.photos/1920/1080?random=7" alt="image"> </div> <div class="carousel-item"> <img class="w-100" src="https://picsum.photos/1920/1080?random=8" alt="image"> </div> <div class="carousel-item"> <img class="w-100" src="https://picsum.photos/1920/1080?random=9" alt="image"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators3" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators3" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div></div><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>反应溶液这是您可以找到的链接react-solutionhttps://stackblitz.com/edit/react-3pzcic
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5