Flexbox 列换行列表,无重叠项目
我有一个列表,我想将其包装在最大宽度为 540px 的弹出模式上显示。
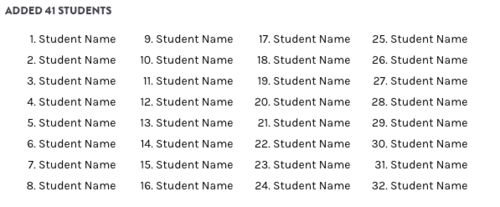
通常,它看起来像这样:

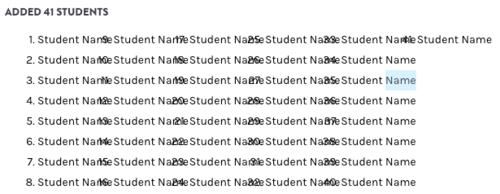
但如果添加太多名字,那么它就会像这样重叠:

我的目标是通过隐藏溢出(仅显示基于数据的最大可能列)或使其可滚动来防止名称重叠。
当项目数量和名称长度未知时,如何包装列表以占用水平和垂直空间(如下所示)但防止项目重叠?
这是我当前使用的 html 和 css 的片段:
.modal {
width: 600px;
}
.wrapped-list {
margin-top: 12px;
max-height: 200px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
<div class="modal">
</div>
 牧羊人nacy
牧羊人nacy浏览 239回答 2
2回答
-

慕尼黑5688855
使用 Flexbox 因column wrap错误而臭名昭著(请参阅下面的部分列表)。column wrap这种设置有很多问题,我建议尽可能远离。请row wrap改用 CSS Grid 或 CSS Grid。在这种特殊情况下,列正确地包装了内容,但 Flex 算法没有考虑容纳列表项标记所需的宽度。为了说明这一点,下面是带有边框的内容:.modal { width: 600px;}.wrapped-list { margin-top: 12px; max-height: 200px; display: flex; flex-direction: column; flex-wrap: wrap;}li { border: 1px solid red;}<div class="modal"><ol class="wrapped-list"><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li></ol></div>从第一列中可以清楚地看到,标记被排除在宽度计算之外,并且与以下列中的内容重叠。如果您打算坚持使用column wrap,则可以尝试通过为所有项目添加左边距来补偿缺失的宽度,从第二列中的第一项开始。像这样的东西:li:nth-child(n + 11) { margin-left: 45px; }.modal { width: 600px;}.wrapped-list { margin-top: 12px; max-height: 200px; display: flex; flex-direction: column; flex-wrap: wrap; overflow: auto;}li:nth-child(n + 11) { margin-left: 45px;}<div class="modal"><ol class="wrapped-list"><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li><li>Student Name</li></ol></div>flexbox 的部分问题列表column wrap:当 Flexbox 项目以列模式换行时,容器不会增加其宽度Flexbox:当flex-direction:column,flex-wrap:wrap时,宽度计算错误弹性项目是否可以与其上方的项目紧密对齐?flex-wrap 在嵌套的 Flex 容器中不起作用Flex 容器的高度在 Safari 中无法正常工作Flexbox 列换行列表,无重叠项目 -

喵喵时光机
你可以这样做:.modal { width: 600px; max-height: 200px;}.wrapped-list { width: 600px; margin-top: 12px; max-height: 200px; display: flex; flex-direction: column; flex-wrap: wrap; overflow-x:auto; } .wrapped-list li{ padding-right:50px; }<div class="modal"> <ol class="wrapped-list"> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> <li>Student Name</li> </ol></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5